I've been working on an Ionic Framework app for a client. One of the requirements was for the user to be able to place calls from within the app.
You would normally accomplish this with code like:
<a class="item" ng-href="tel:{{phoneNumber}}" >Call {{phoneNumber}}</a>
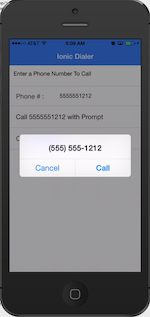
Unfortunately, every time the user taps a phone number to place a call, they would see an unpleasant prompt to confirm the call. Of course, no one really wants to see this, but iOS doesn't allow a WebView to place a call without the prompt.

I dug around a bit and found a really simple solution on StackOverflow from @gaqzi. First you must include the Cordova InApp Browser plugin in your app.
cordova plugin add org.apache.cordova.inappbrowser
Then, include a dialer function in your controller (or a directive). This code tells iOS to use the system browser to place the call. The prompt is not required if the request comes from the system browser.
$scope.dialNumber = function(number) {
window.open('tel:' + number, '_system');
}
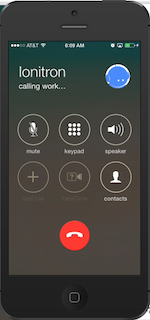
Now, you can see the call is placed right away without the prompt. (Yes, I've got Ionitron on speed dial.)

I've setup a very simple demo app. You can try it out using the Ionic View App (APP ID : 60da48a2) or create your own Ionic app from the repo.
Let me know if you have any questions or suggestions on this.