Have you ever used console.log on a complex object and gone to inspect it in the browser's inspector? Maybe it's so complex you wanted to run JSON.stringify on it so you could analyze it more easily?
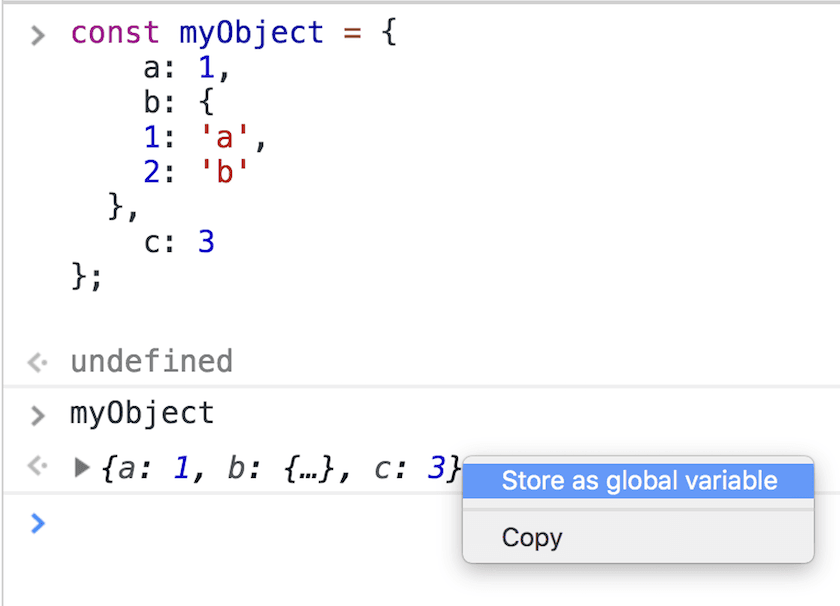
You can normally do this quite easily by right clicking on the object in the console and clicking "Store As Global Variable".

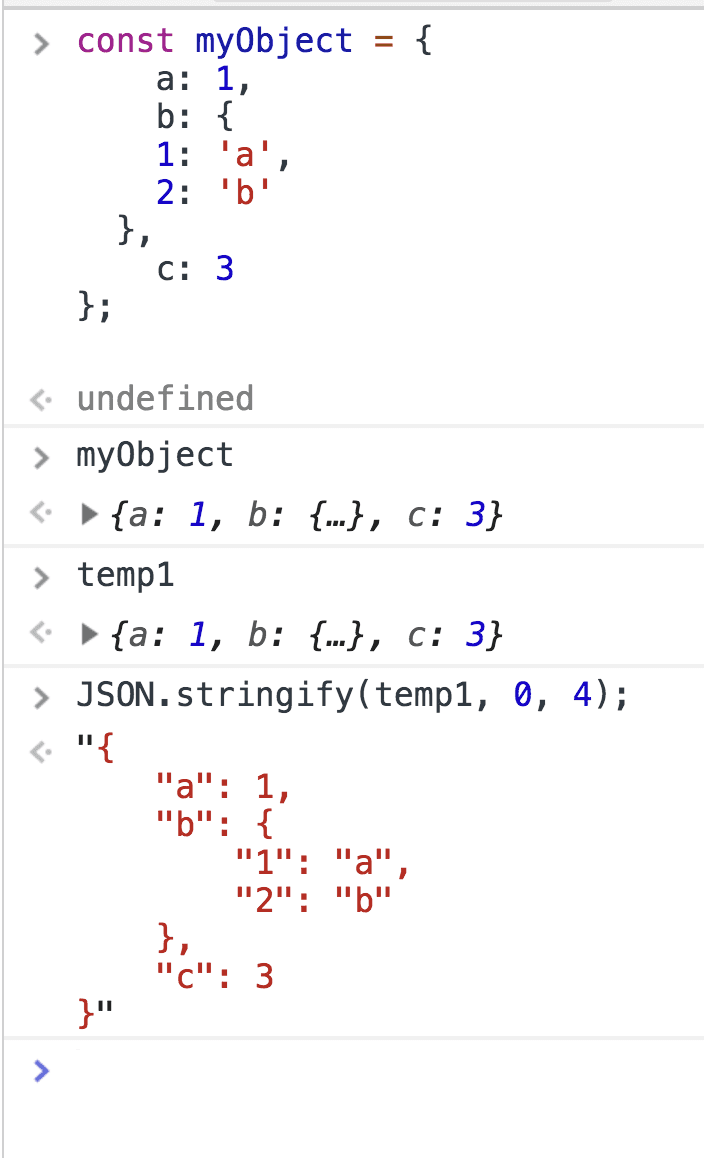
Now, you can do whatever you like with the variable. For example, you can stringify it.

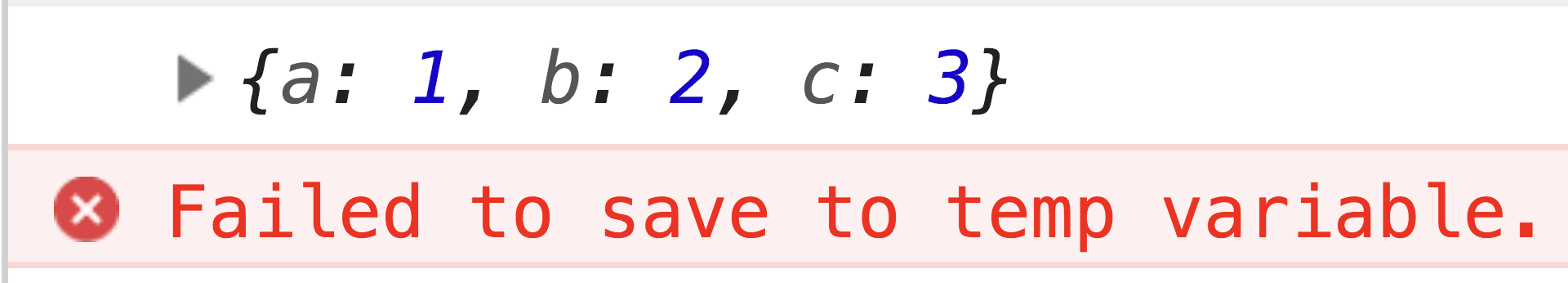
Lately, I've been running into issues where the browser will not store the object as a temporary varialbe.

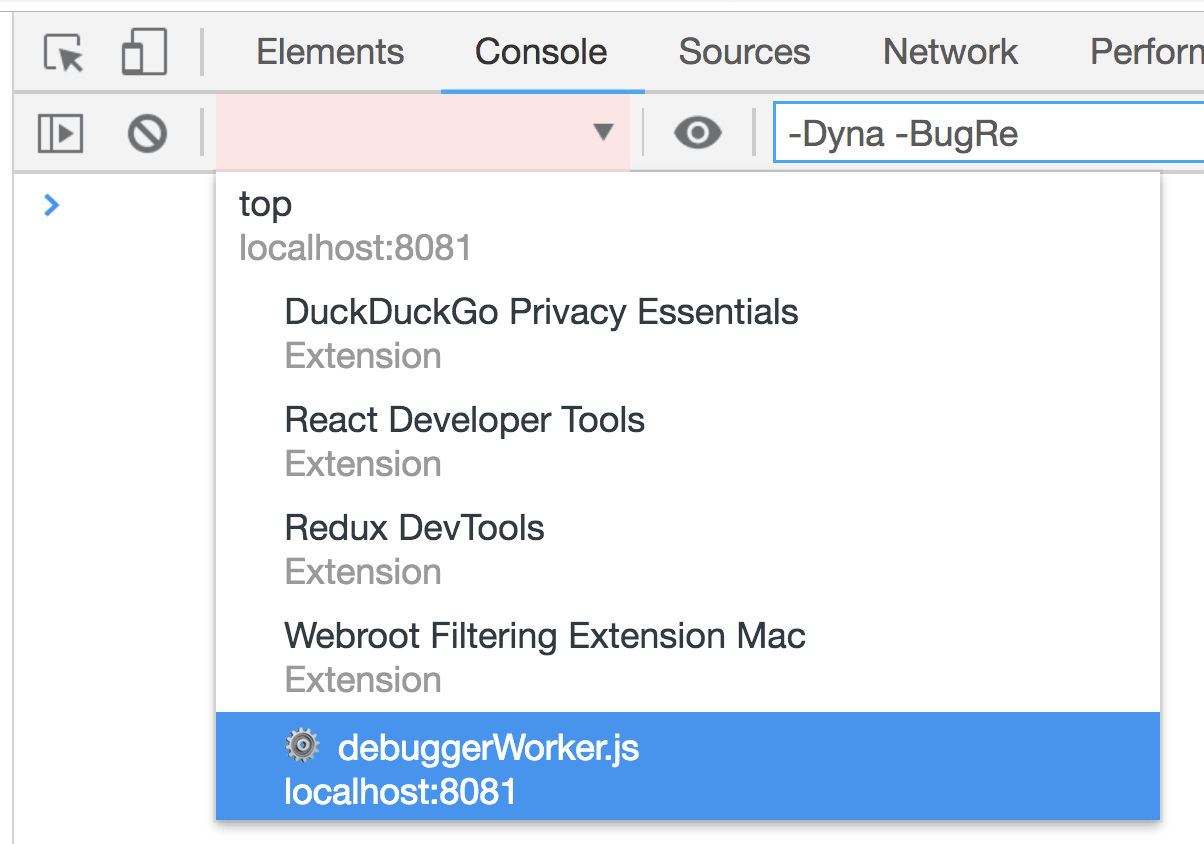
Today, I finally realized that this is due to React Native. React Native's debugger runs all your JavaScript in a background Web Worker. To interact with the output from the Web Worker, you have to switch to the web worker's execution environment like this:

Now, you'll be able to save these logged objects as temporary variables.