UPDATE: I've created a Firebase Cloud Function that can obtain a user's IP address. This information can be logged, added to the database, or used for any desired purpose.
LINK : https://github.com/calendee/firebase-log-ip-address
UPDATE: The Firebase team has responded to this post and provided some insight on their plans.
LINK : https://groups.google.com/d/msg/firebase-talk/1bUjK7I6ed8/5WnDpjzMCAAJ
You're probably already aware that I'm a huge fan of Firebase. I use it every chance I get. If you're starting a new app, SAAS service, website, blog, etc, you should really check it out. Imagine having an entire backend (authentication, database, servers, analytics, crash reporting, file storage, etc) with a 24/7 operations team and professional grade security all for the cost of ... nothing in many cases. How can you pass that up?
However, there are some Firebase features I'd really like to see:
Debug Logging
With Firebase, you protect your data by writing rules. These rules can control whom can read and write data. They are a very powerful and easy way to write what would normally require lots of custom logic in a traditional API.
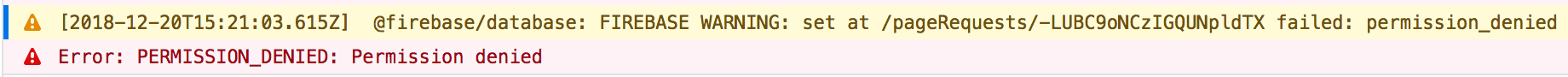
However, they are a bit quirky, take some time to wrap your head around, and can require lots of testing to get right. Sometimes, you try to write to an endpoint and it fails. All Firebase tells your client app is FIREBASE WARNING: set at /pageRequests/-LUBC9oNCzIGQUNpldTX failed: permission_denied.

That's it. You don't get any information about WHY it failed - just permission denied. At this point, your only option is to use the Firebase rules simulator. It allows you to simulate writing to the database. You setup the simulator with the information about the write/read that you are attempting. (BTW, the new version of the simulator is a giant improvement over versions I've used in the past - nice job Firebasers!).
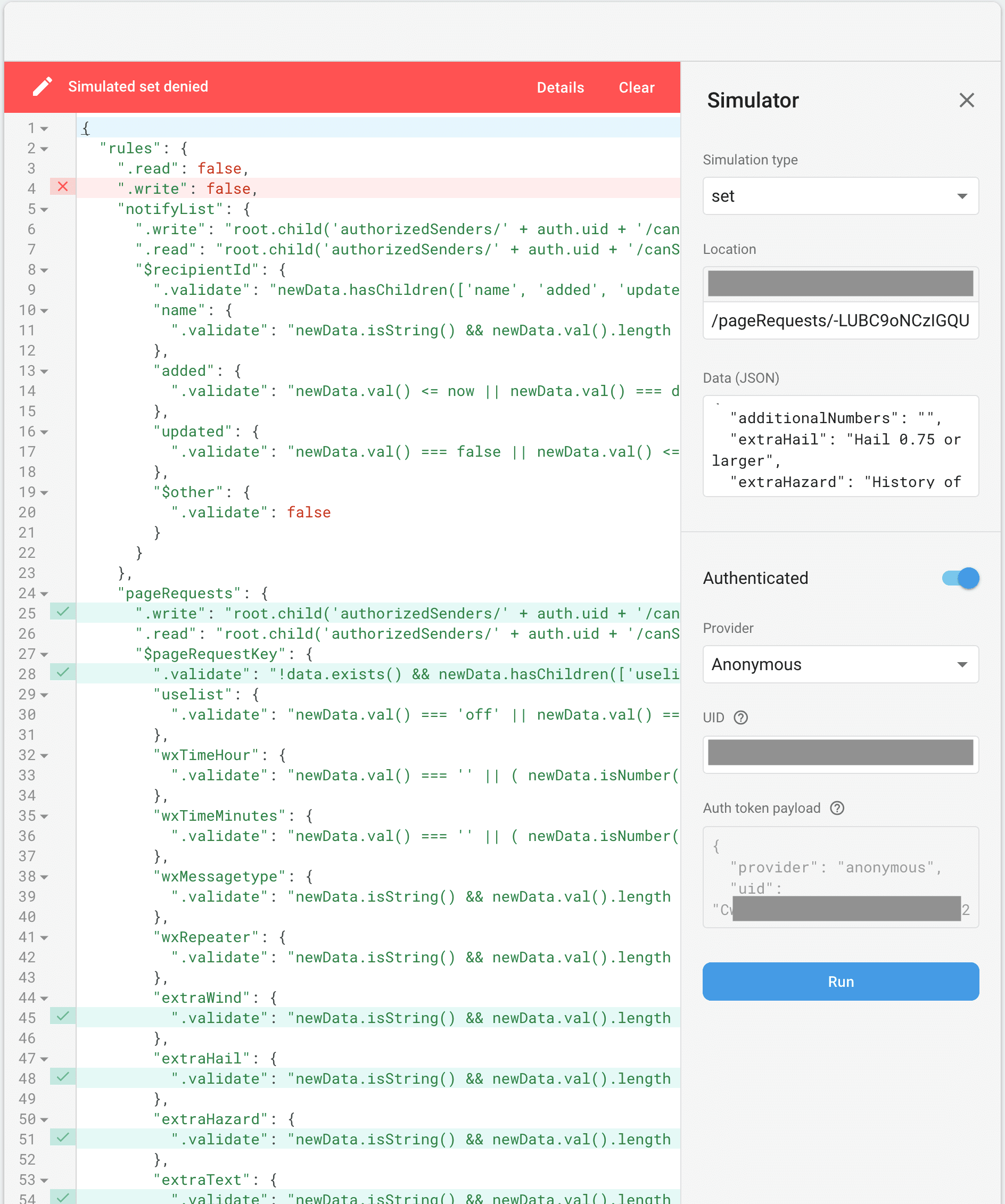
Setup the simulator

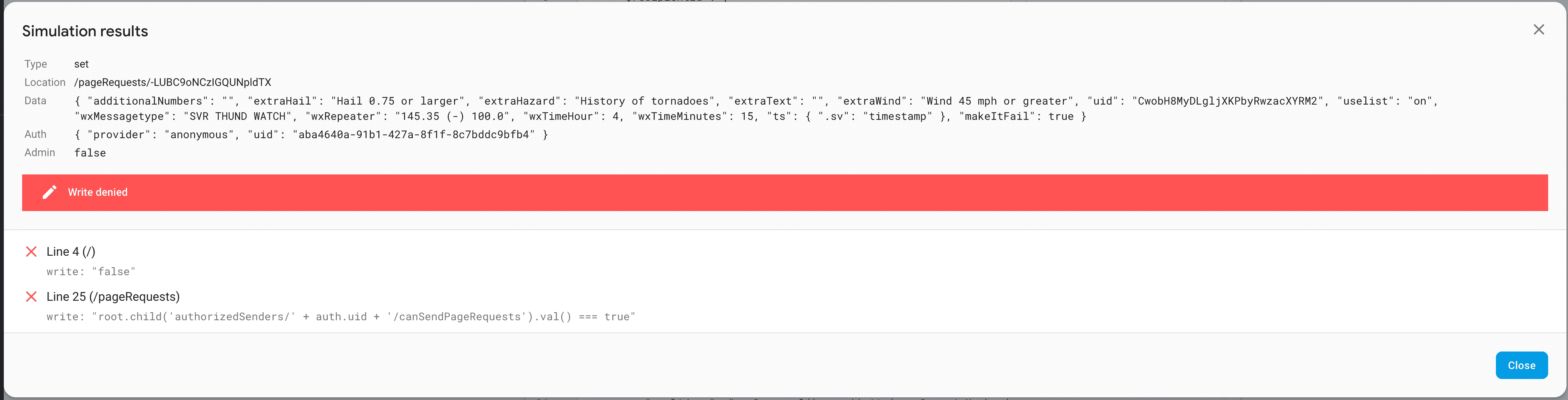
The first attempt fails because I'm trying to write without the correct authorized UID.

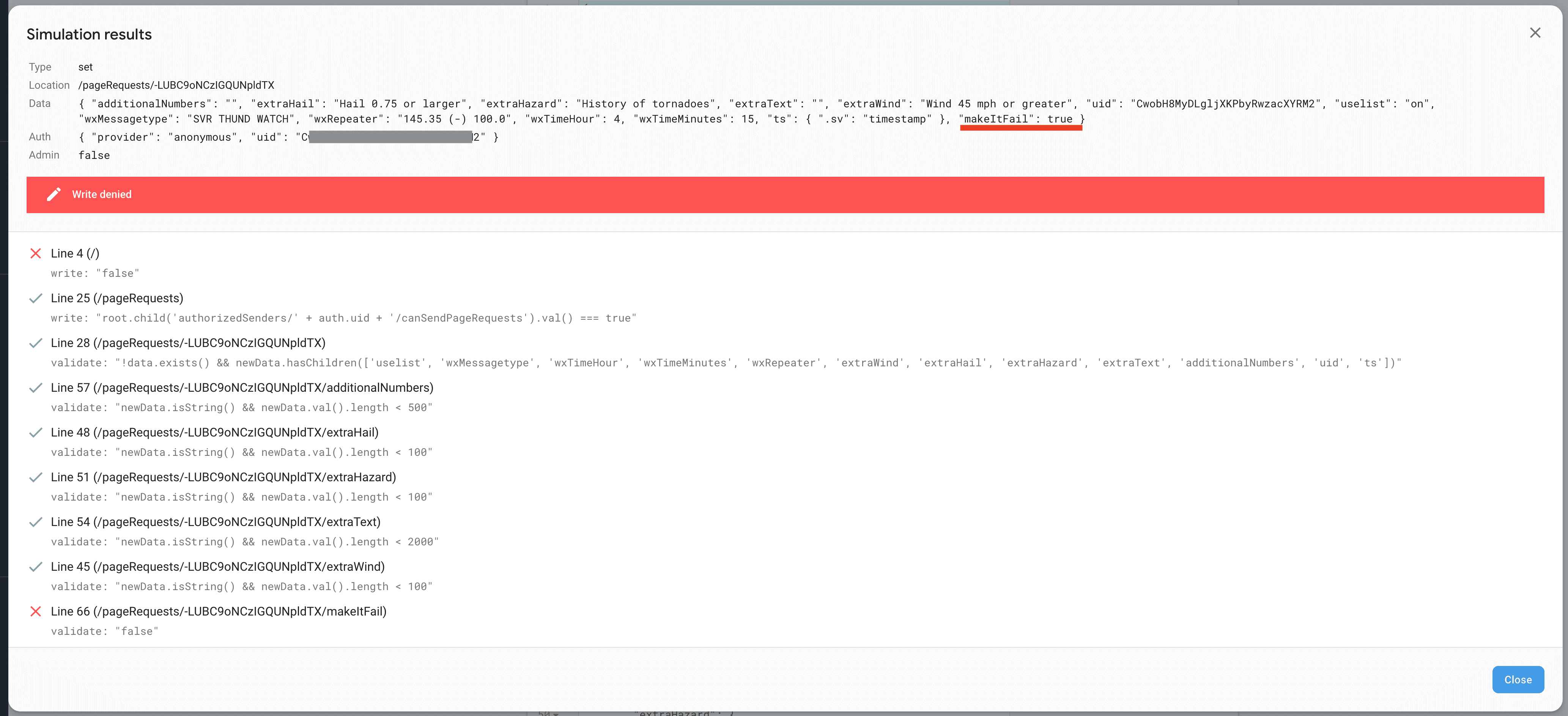
The second attempt fails because I've clearly got a property in my data object that is not allowed.

Unfortunately, using the simulator to solve a real problem in development is a bit of a pain. You have to ... set it up. You need sample data, you need to get a valid authorized UID, you have to set the path, etc.
Finally, my feature request : "Enable Debug Logging"
When developing or troubleshooting, I'd like the Firebase console to have an "Enable Debug Logging" toggle. When a developer turns this on, all read/write failures would log to a new tab in the Database section. The log would include the attempted data, path, UID, and any rules violations. This would completely remove the need for testing in the simulator and require no setup on the developer's part.
This feature could be set to automatically turn off after X minutes. That way, if the developer forgets to disable it, the system would handle it.
Several weeks ago, I had a real use case for this feature. I was developing an app and kept getting the "Permission Denied" error. When I simulated the write in the simulator, the write was approved. Nothing was flagged as wrong. I literally spent several hours tracking down this problem.
When you run into this situation, Firebase is a complete blackhole to a developer. I ended up contacting support because I was at my wit's end. Of course, the support engineer was responsive and friendly, but he couldn't solve my problem or resolve the issue.
In the end, I finally found the problem shortly after submitting the support request. I was actually simulating with the wrong data (I was logging out the object after it had been modified) - that's why it kept passing the simulator test. However the actual write attempt to the database included an unexpected propertly.
If I had been using my own API, I could have caught this problem in a few minutes by inspecting what the backend was actually receiving. With Firebase, you don't have this capability. "Enable Debug Logging" would solve this.
Audit Trails
While my "Enable Debug Logging" feature is simply for development, I'd also like Firebase to enable logging of ALL reads/writes. Right now, if someone changes something in the database, there is no way to find out who/what/when, etc. The database is simply changed. There's no audit trail. Nothing. Many enterprises do this logging with their own backend stacks and wouldn't even consider Firebase because of this lack of an audit trail.
I have actually overcome this for a previous application by not actually letting the user write directly to the real database. Instead, they would write to a queue. My server would listen to the queue (Cloud Functions could handle all of this now), log all their information (uid, data changes, timestamps, etc), and then update the real database for them. The client app would then get notified the change was applied and they could subscribe to the new data in the db. However, this is really painful and could easily be solved by Firebase.
Logging all this information would of course take CPU resources, memory, and data storage. So, I would completely understand if this feature came at an additional cost. I'd gladly pay it in some scenarios where it's needed.
IP Address Logging and Rules
This request goes along with Audit Trails. Traditional backend stacks are used to being able to log the IP address of all requests. This is very useful for metrics, security audits, etc. I've had several ideas for affiliate marketing that could have used IP addresses to compensate affiliates. Unfortunately, Firebase does not provide any of this information to developers.
To overcome this in the past, I've had an app do a GET request to a server with their UID. Then, I'd write their IP address to Firebase from an external server.
None of this would be required if it was baked into Firebase. I'd also like for this information to be logged and available in the request object for Cloud Functions.
Several years ago, I wrote about adding IP addresses to Firebase rules. Along with wildcards and IP address ranges, this could be a powerful tool for enterprises that need this additional security.
That's all I have for now. If you have suggestions or comments, please let me know on Twitter. If you're listening, Firebase, I'd be more than happy to discuss in more detail or be a test user of these new features!