Are you as excited as I am about using React and Ionic Framework together? You'll be amazed at how easy it is to get started. Thanks to the magic of the Ionic CLI and Create React App, you can be up and running in seconds as long as you don't start like I did:
Doh! I've spent several days setting up my perfect React / Ionic Framework / TypeScript starter template. Then, I realized, I could have just done:
— Justin Noel (@calendee) June 23, 2019
ionic start myApp --type=reacthttps://t.co/5GrrHDz6LD
UPDATE: As of July 4th, 2019, much of this has changed with the latest Ionic React release and slightly bugs have presented. They are all documented in this issue.
Starting an Ionic Framework Project with React
You literally can get rolling by just running this from the command line:
ionic start awesome-react-ionic-app sidemenu --type=react
IMPORTANT: There is a bug in the current version of Ionic that will prevent your app from working properly. For now, a quick fix is to run this command right after the command above:
npm install @ionic/[email protected]
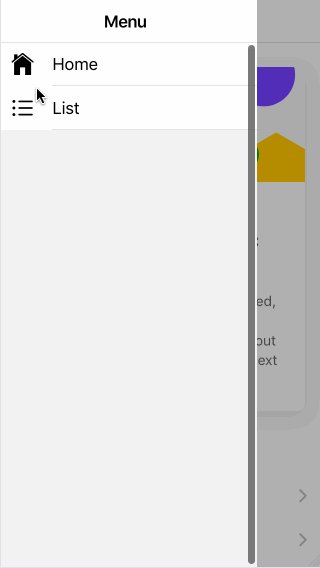
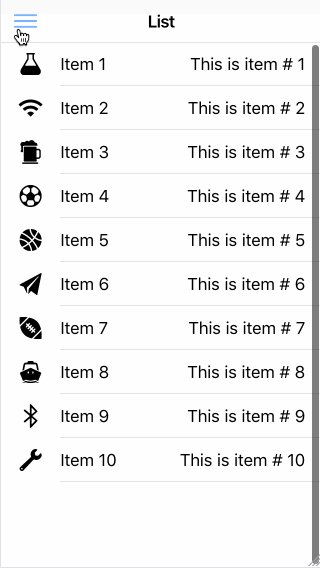
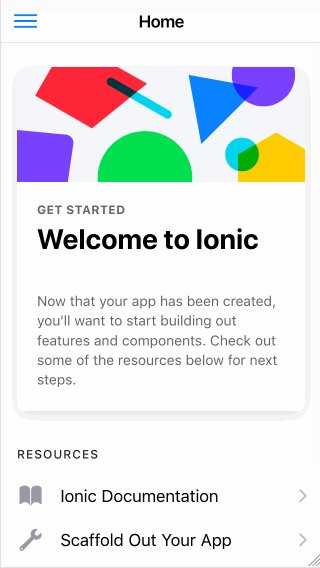
Then, simply type ionic serve and you'll get this amazing side menu starter project, up and running, and ready to go! Pretty amazing right?

IMPORTANT: There is a bug in the sidemenu starter that prevents showing the links in the menu when viewed on a desktop or tablet larger than the sidemenu breakpoint.
Failing Test # 1
Of course, you want to get started with Test Driven Development right away, right? Fortunately, the starter is based off of the Create React App project that has integrated testing.
All you need to do is:
yarn test
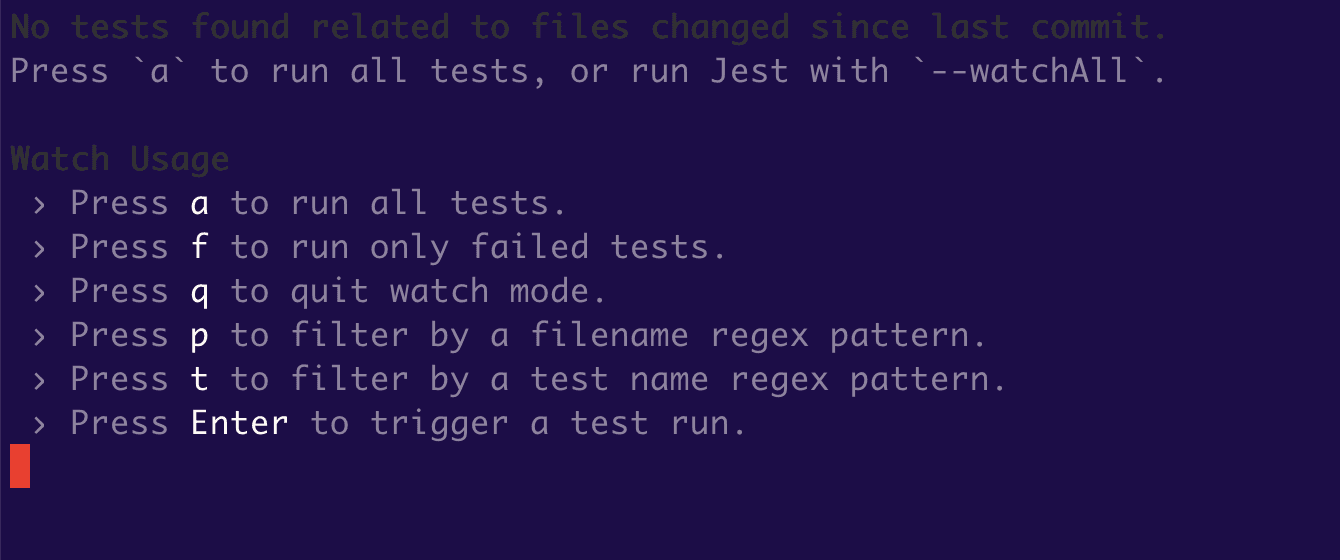
This will run the test script in your package.json. This will kick off testing in watch mode and will only show tests for files that are changed since your last commit (which there are none):

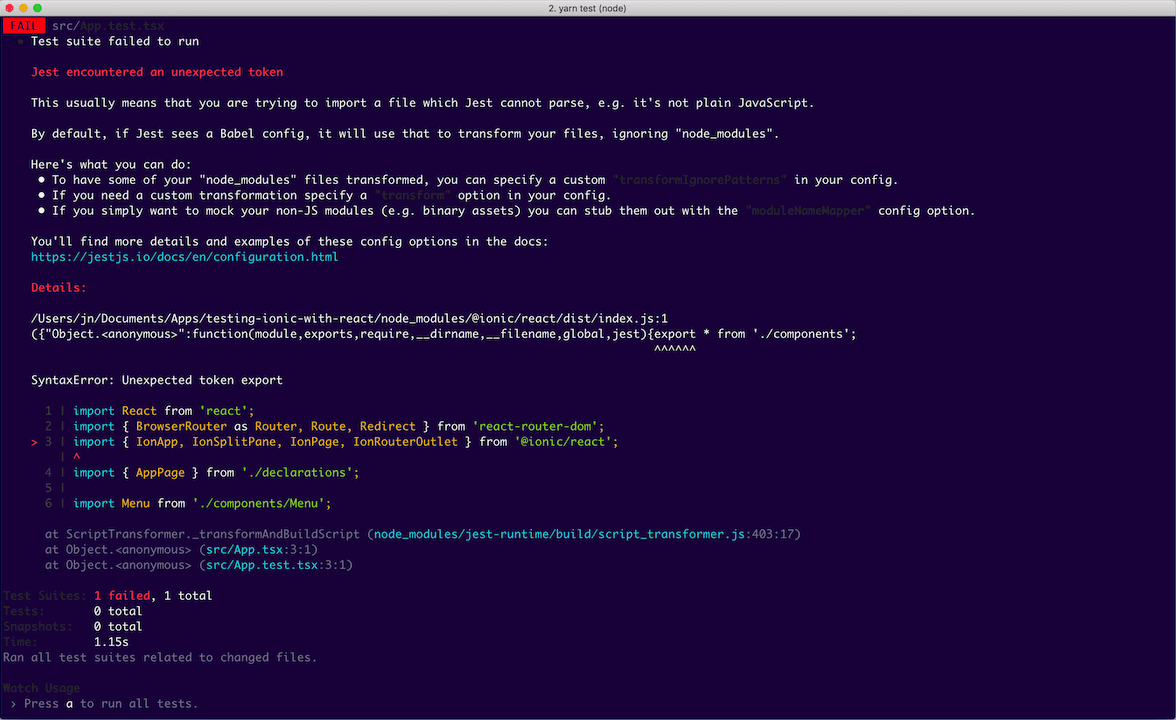
Simply type a to run all tests and 💥, right away you've got failures.

Fortunately, this is a pretty easy workaround for now. Just change this line in package.json:
"test": "react-scripts test",
to :
"test": "react-scripts test --transformIgnorePatterns \"node_modules/(?!(@ionic|ionicons))/\"",
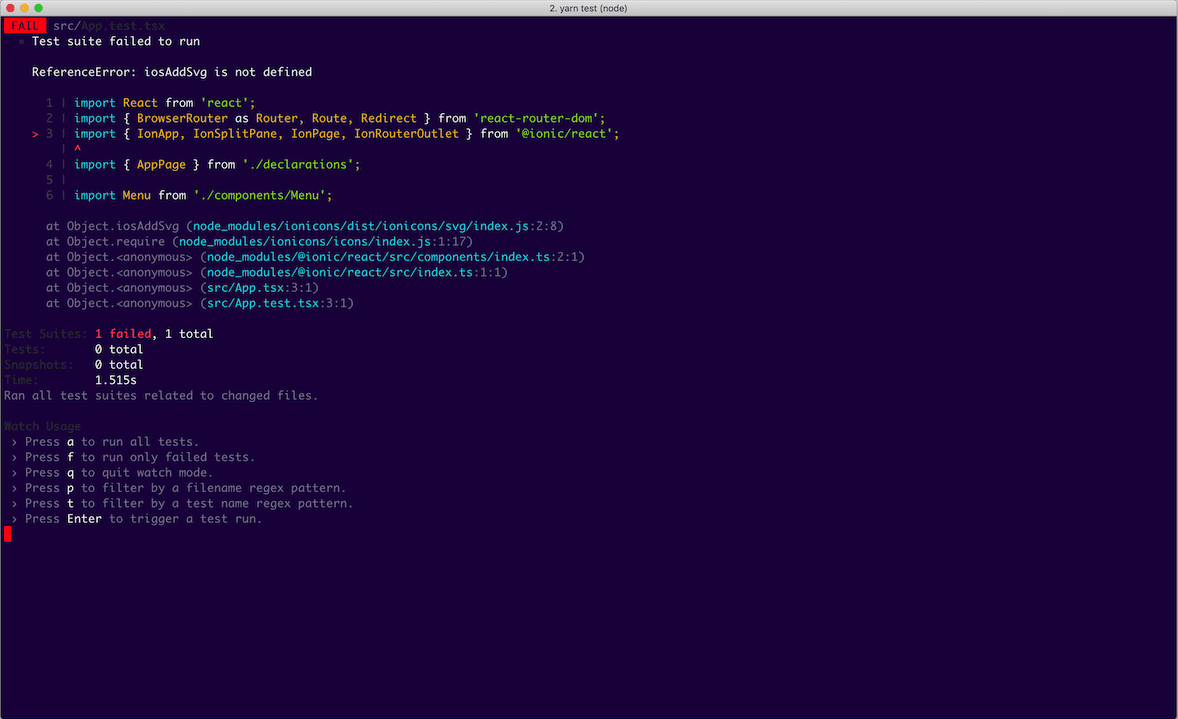
Failing Test # 2
Now, restart your tests (yarn test) and 💥💥 ... you're met with your second challenge due to a bug.

Fortunately, there is another temporary fix for this snafu. Just copy the entire contents of this __mocks__ directory into your project.
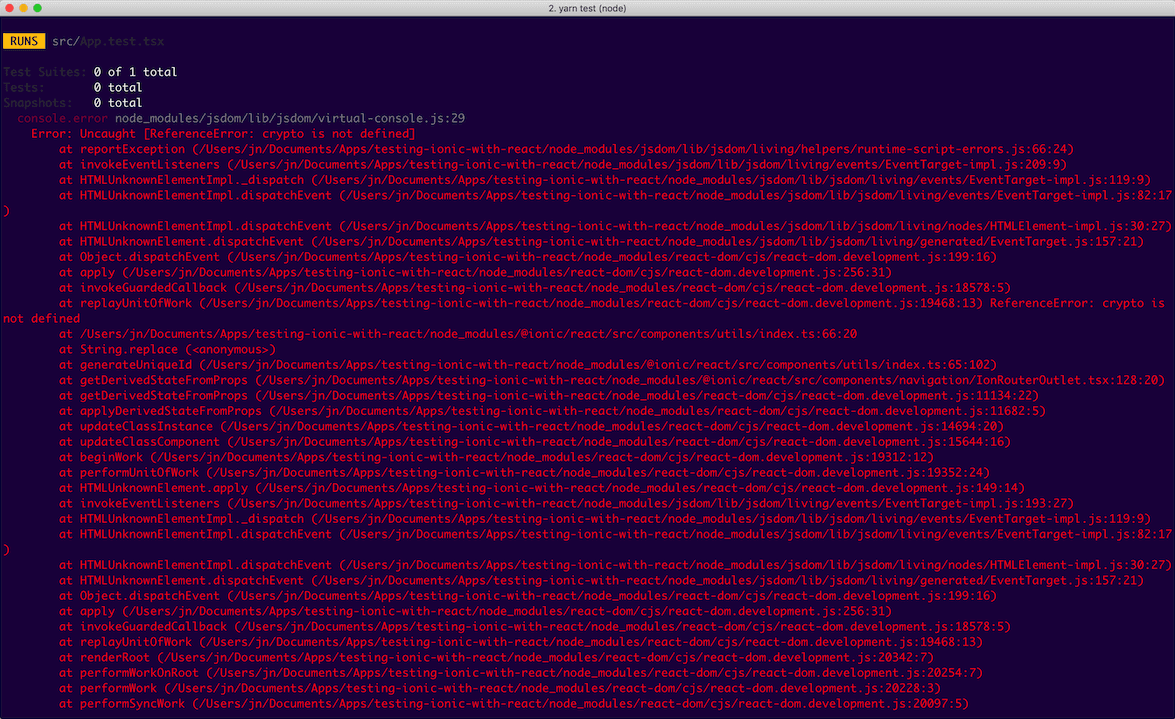
Failing Test # 3
Again, restart your tests with yarn test and 💥💥💥, you're presented with another challenge.

The problem is that the Ionic core uses crypto for some reason. The JSDOM testing library is a browser based library that has no access to the native NodeJS crypto code. Again, there is a pretty quick workaround:
npm install @trust/webcrypto
Then, in your App.test.txt, you'll need to add this:
//@ts-ignore
global.crypto = require('@trust/webcrypto')
Woohoo! Now, your test is passing 🎉🎊🥳🎁🥂!

DEMO: Here's a starter project you can use to get rolling: https://github.com/calendee/testing-ionic-react/tree/master
Let me know if you have any other suggestions for this via Twitter @Calendee.