I've recently been creating a sample project based off of Ionic Framework's sidemenu starter app.
Yesterday, I realized the starter was using onClick handlers instead of links to navigate between views. Of course, this results in a less than stellar experience for people needing accessibility features.
I'm wondering about the right way to be routing in @Ionicframework React projects. Why not use an anchor tag with React's <Link /> component instead of a click event? This seems to be an a11y problem waiting to happen. Any ideas @elylucas? https://t.co/9512VCqTTG pic.twitter.com/5NxhldD9w7
— Justin Noel (@calendee) July 5, 2019
After a bit of discussion, I opened a PR for the starters project that added <Link> tags (from the react-router-dom module) to the sidemenu and tabs starter. The <Link> tag automatically generates anchor tags around children components. This was a pretty quick way to solve this major accessibility issue.
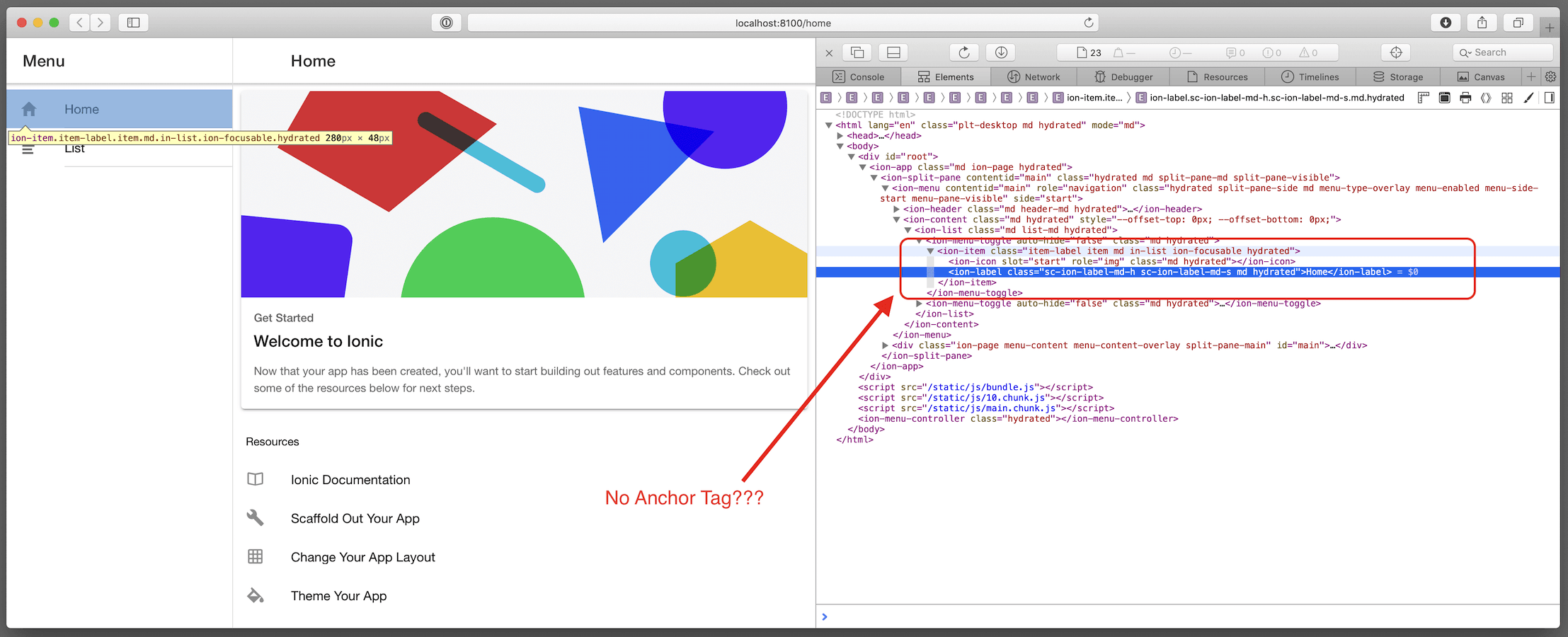
Today, while reading the docs for IonItem, I discovered that any IonItem that has an href attribute will automatically render an anchor tag! So, I set off to update my PR and remove the <Link> tags and just make sure each element used an href. When I tested the builds in Safari, there were no anchor tags but they still magically worked.

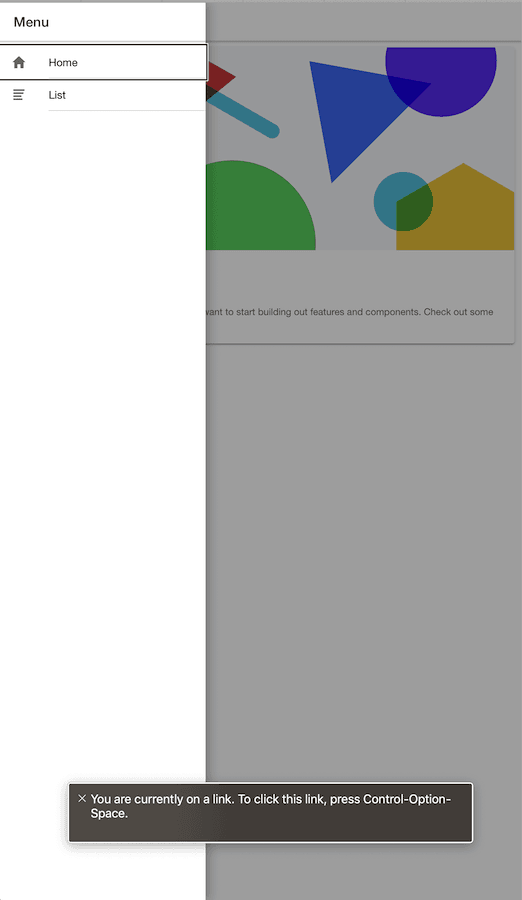
Since my whole goal was to make sure the sidemenu items were accessible, I figured out how to use VoiceOver on a Mac to test the Ionic Framework sidemenu starter for accessibility. Sure enough, VoiceOver recognized the items as links.

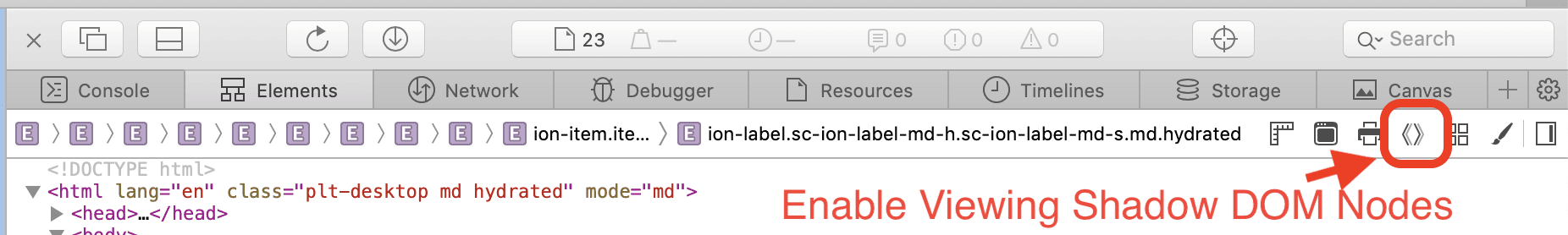
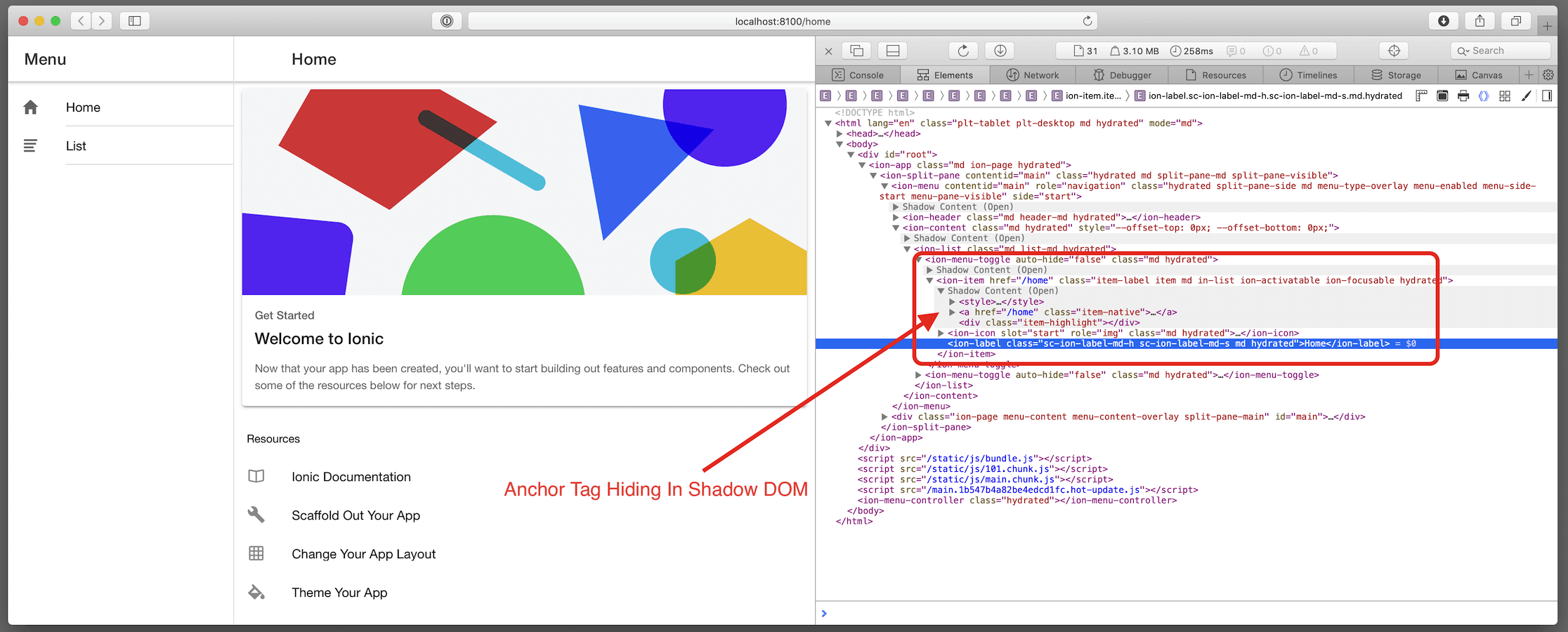
How is that possible when the source code shows no links? Shadow DOM! In the Safari inspector, there is an option to display Shadow DOM nodes. By default, this is off. Now, after inspecting the generated code, I can see that IonItem actually does generate anchor tags and works great with VoiceOver.


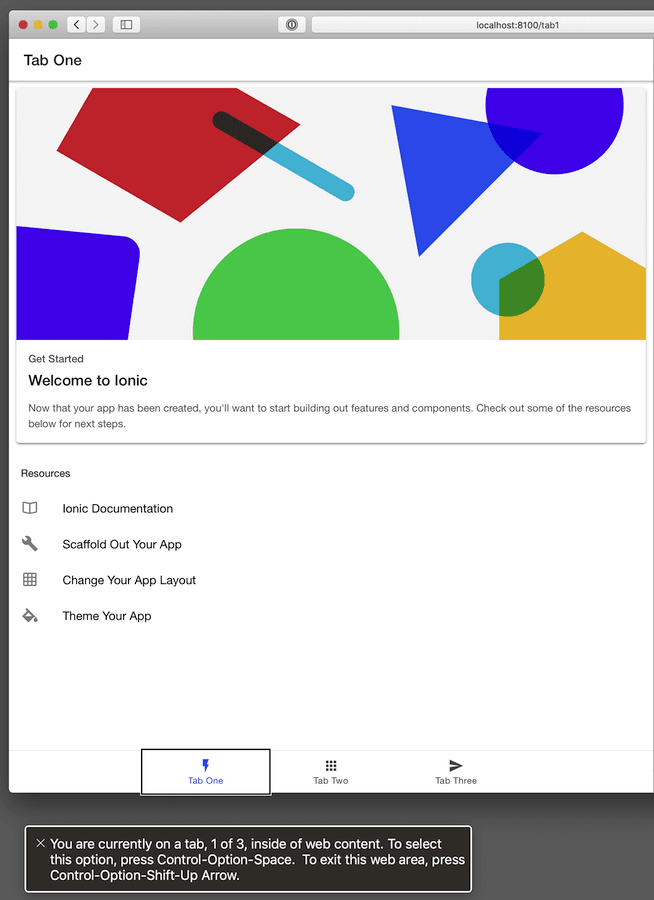
I also tested VoiceOver with the "tabs" starter project. The tab strip on the bottom is fully accessible because it uses href as well like:
<IonTabButton tab="schedule" href="/tab1">
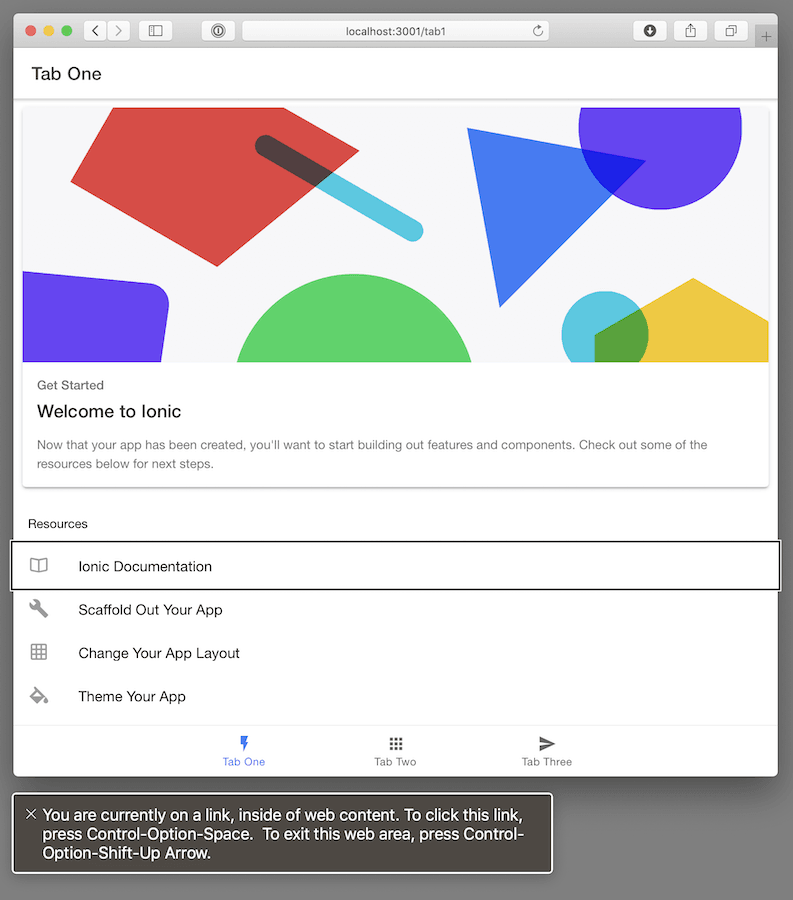
I updated my PR to fix the "Go to detail" link in Tab2. Unfortunately, I was not able to test the accessibility of this link inside Tab2 or the links on Tab1. The content area of tabs does not seem keyboard accessible. No matter what I did (clicking in the tab, using the VoiceOver Rotor, etc), I couldn't get the keyboard to interact with links inside tab content.

Fixing Accessibility in macOS Safari
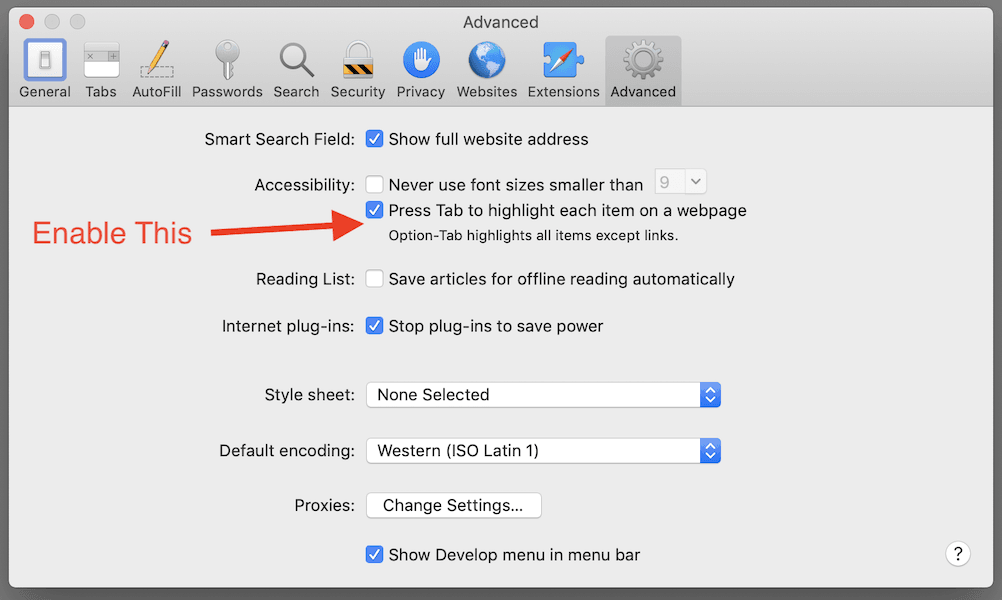
UPDATE: I finally figured out why the links in the Tabs starter are not accessible via Safari and VoiceOver. By default, Safari on a Mac does not fully enable navigation via the tab key. You have to enable this feature.

Once this is fixed, the Tabs starter project is fully accessible. You can tab through all the links in Tab One and Tab Two.