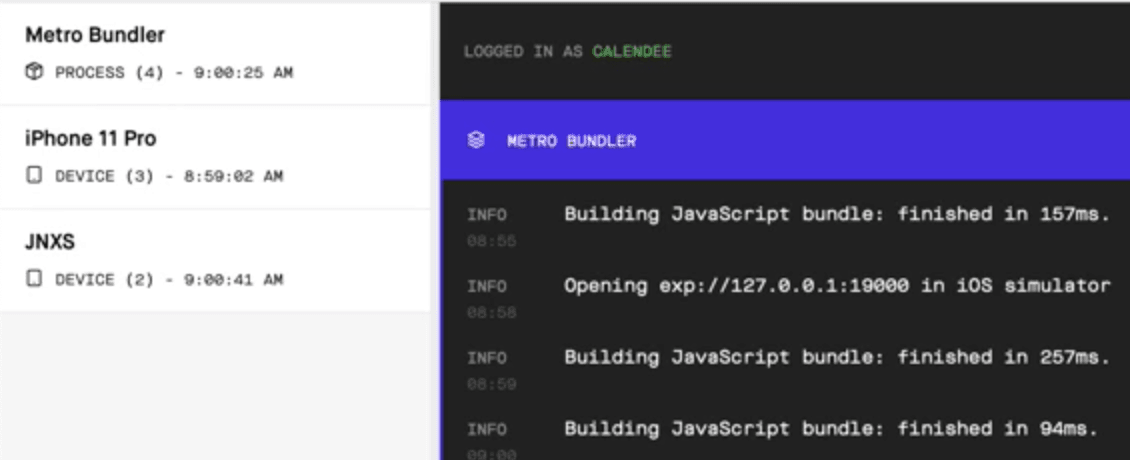
When developing React Native apps with Expo, you generally start serving the project by typing expo start. Next, the Expo CLI will open a tab in your default browser. From this Console (what's the right name for this?), you can scan the QR code or clicking the "Run on ..." links to get the application running on your device or simulator.
It's pretty clear from this Console that you can also see the Metro bundler logs. Sadly, it's not obvious that you can also see the `console.log` output on the device you're running the app in.
In this video, I'll show you how to view those logs, switch between device logs, or show all device logs at the same time.
FYI: Some readers have reported they are not able to see the logs in the Expo console in the browser when running the Expo app on an actual device. In the video, I demonstrate that the app is running in both the simulator and on my device. So, I don't have a solution to their problem. I can suggest that you also look for logs in the same terminal window where you ran expo start. My device (and simulator) logs also appear there.