Are you a fan of the NEXT.js framework by the Vercel team?
Are you also a fan of shaving every bit and byte off your app's payload?
This post is not going to be about the differences in how to use React vs. Preact. Quite simply, with Preact's compatibility package, there are nearly zero differences in how to write code. In fact, you can take an existing React based project, install Preact's compatibility, and not change a single line of code.
Instead, this post is going to be a quick comparison of the download sizes and Lighthouse performance comparisons of a React project running on Vercel's Now service and the exact same project "converted" to Preact.
Step 1
Startup a Next.js project any way you like. Here's the easiest way:
yarn create next-appStep 2
Deploy it using Vercel's Now CLI or their Github integration (super sweet!).
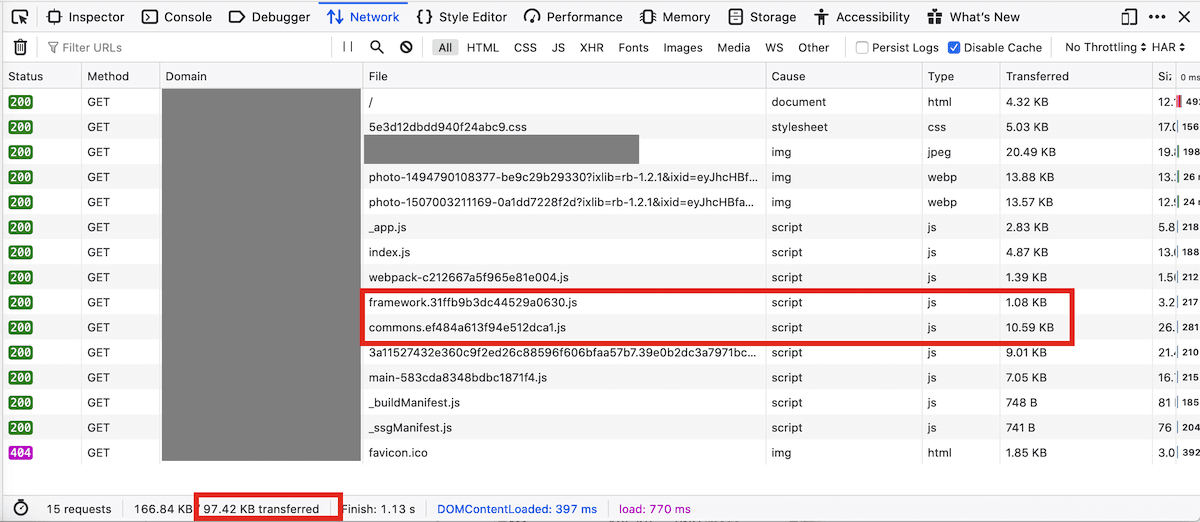
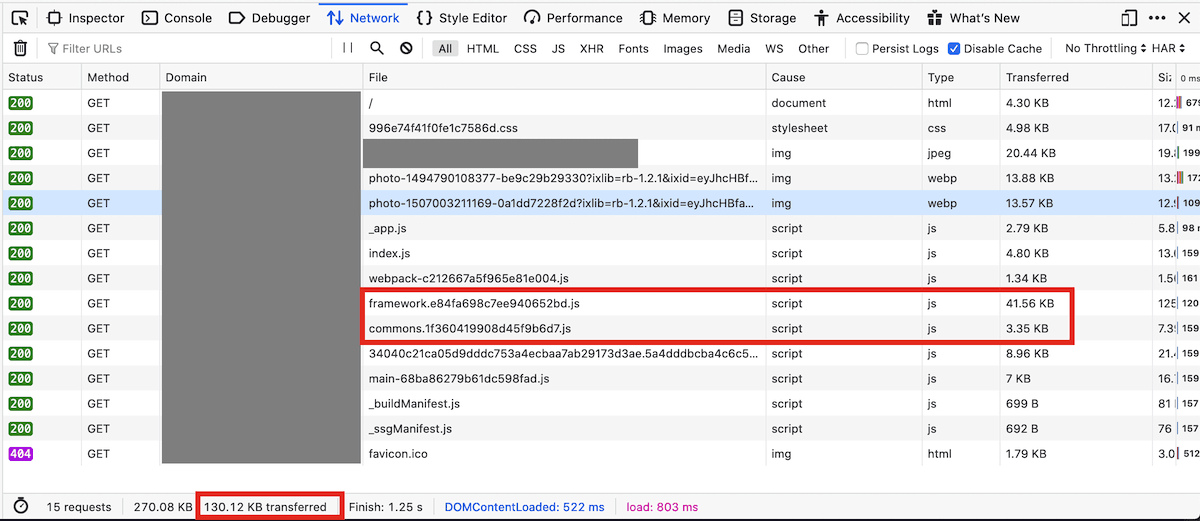
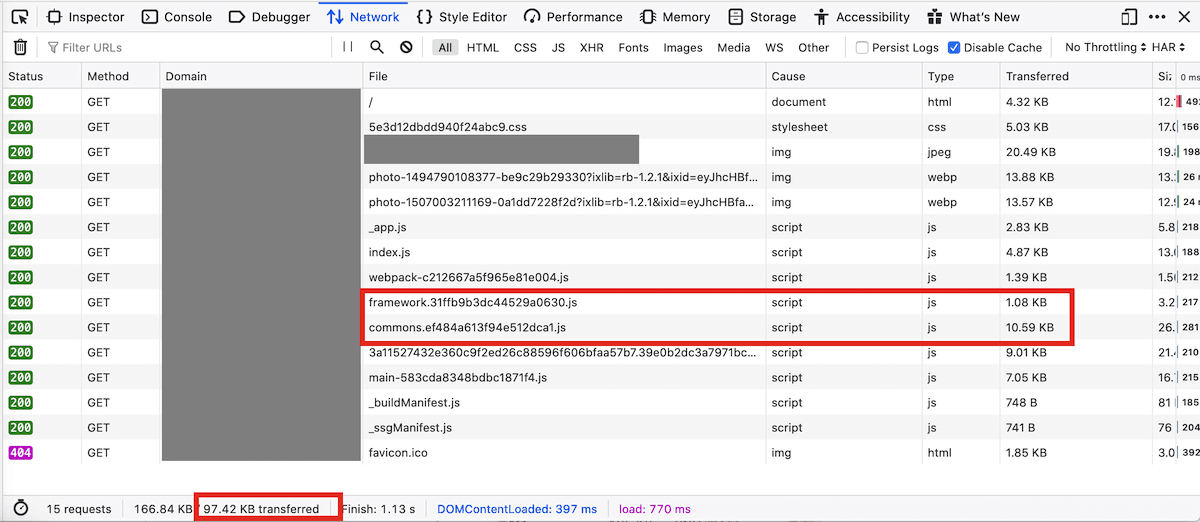
When you load the project in your browser, you'll see something similar to this in the network tab:

As you can see, the compressed total transfer size is 130KB. That includes CSS, HTML, and a few images.
Step 3
To convert the project to Preact, modify your package.json to replace React with Preact and install the compatibility framework.
Here's the git diff for my project:
diff --git a/package.json b/package.json
index b2555b8..755dbd1 100644
--- a/package.json
+++ b/package.json
@@ -14,8 +14,11 @@
- "react": "^16.12.0",
- "react-dom": "^16.12.0",
+ "preact": "^10.4.1",
+ "preact-render-to-string": "^5.1.4",
+ "react": "github:preact-compat/react#1.0.0",
+ "react-dom": "github:preact-compat/react-dom#1.0.0",
+ "react-ssr-prepass": "npm:preact-ssr-prepass@^1.0.1",
What's happening is that react and react-dom are being aliased to the Preact compatibility framework.
NOTE: This is all based on a sample project by Jason Miller (the creator of Preact).
Now, when you reload the project, you'll see about 33KB have been dropped off the payload. That's a reduction of about 25%!

Realistically, most app or site visitors in areas with fast, free data plans aren't really going to notice that small of a change. However, it you need to serve areas where internet access is slower or more expensive or mobile only, those bits and bytes add up over time. Not to mention that your app might be more performant due to the smaller memory footprint and Preact's other performance enhancements.
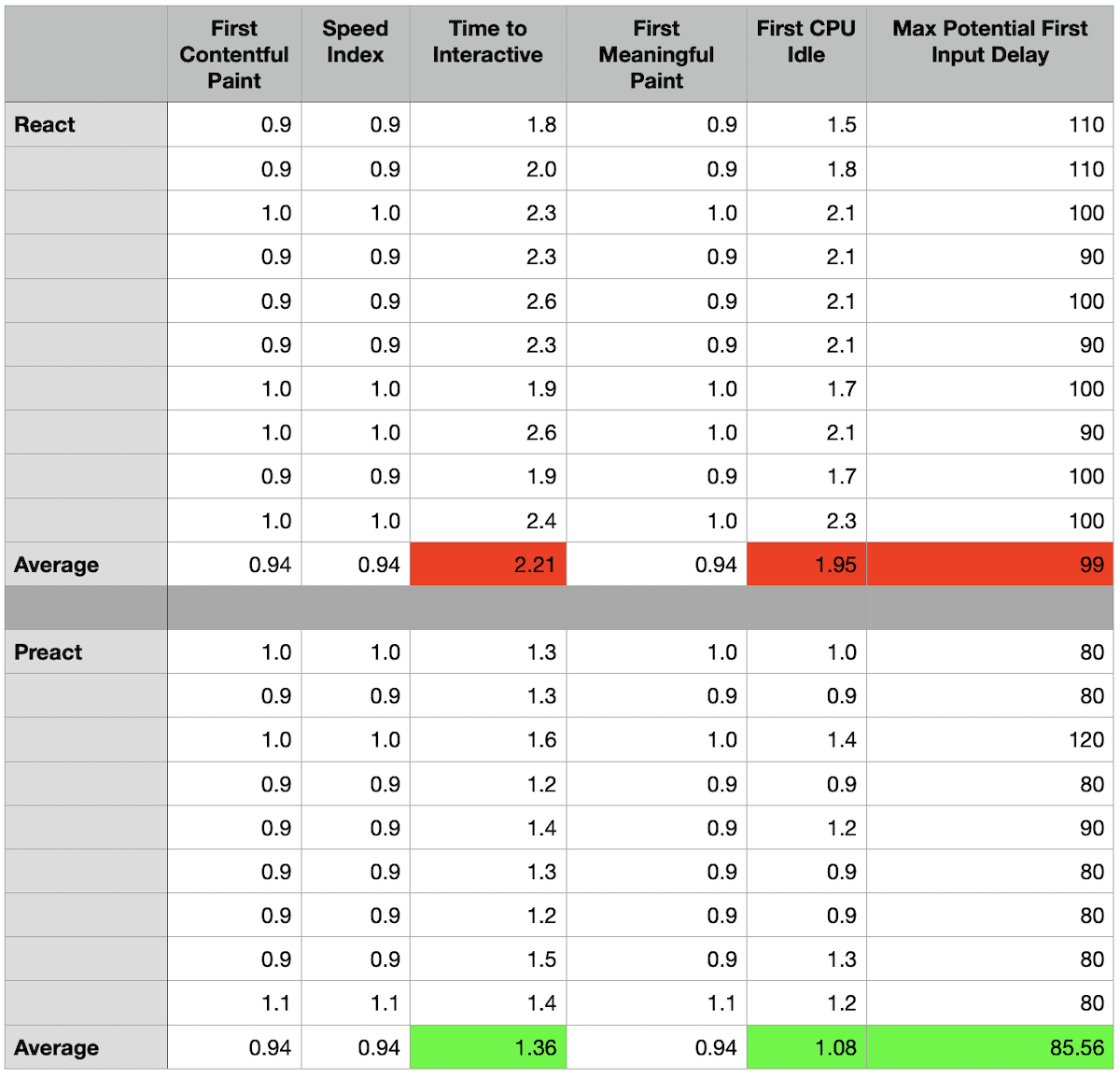
Here's a comparison of the Lighthouse scrores of the React vs Preact versions. Again, someone using a top tier Apple or Android phone is not really going to notice these differences. However, someone with a lower end Android phone may very well appreciate the improved performance of Preact over React.

| Framework | First Contentful Paint | Speed Index | Time to Interactive | First Meaningful Paint | First CPU Idle | Max Potential First Input Delay |
|---|---|---|---|---|---|---|
| React | 0.9 | 0.9 | 1.8 | 0.9 | 1.5 | 110 |
| 0.9 | 0.9 | 2.0 | 0.9 | 1.8 | 110 | |
| 1.0 | 1.0 | 2.3 | 1.0 | 2.1 | 100 | |
| 0.9 | 0.9 | 2.3 | 0.9 | 2.1 | 90 | |
| 0.9 | 0.9 | 2.6 | 0.9 | 2.1 | 100 | |
| 0.9 | 0.9 | 2.3 | 0.9 | 2.1 | 90 | |
| 1.0 | 1.0 | 1.9 | 1.0 | 1.7 | 100 | |
| 1.0 | 1.0 | 2.6 | 1.0 | 2.1 | 90 | |
| 0.9 | 0.9 | 1.9 | 0.9 | 1.7 | 100 | |
| 1.0 | 1.0 | 2.4 | 1.0 | 2.3 | 100 | |
| Average | 0.94 | 0.94 | 2.21 | 0.94 | 1.95 | 99 |
| Preact | 1.0 | 1.0 | 1.3 | 1.0 | 1.0 | 80 |
| 0.9 | 0.9 | 1.3 | 0.9 | 0.9 | 80 | |
| 1.0 | 1.0 | 1.6 | 1.0 | 1.4 | 120 | |
| 0.9 | 0.9 | 1.2 | 0.9 | 0.9 | 80 | |
| 0.9 | 0.9 | 1.4 | 0.9 | 1.2 | 90 | |
| 0.9 | 0.9 | 1.3 | 0.9 | 0.9 | 80 | |
| 0.9 | 0.9 | 1.2 | 0.9 | 0.9 | 80 | |
| 0.9 | 0.9 | 1.5 | 0.9 | 1.3 | 80 | |
| 1.1 | 1.1 | 1.4 | 1.1 | 1.2 | 80 | |
| Average | 0.94 | 0.94 | 1.36 | 0.94 | 1.08 | 85.56 |
Summary
Based on these comparisons and the relative ease of replacing React with Preact, I don't see any reason not to move forward with the conversion. Users with slower devices and networks might see some appreciable improvements.
From a developer perspective, there is zero difference in how the code is written; so, there really are no tradeoffs.
Now admittedly, this is a very simple little project with very little real React code. If I developed this out further, I might encounter some difficulty with writing the code that is Preact compatible. If that ever happened, I could simply switch out Preact for React and never miss a beat.