I started dabbling with Supabase again yesterday. I'm deciding whether or not to use it on a React Native project. After getting authentication setup and working properly, I ran into this unpleasant error.
![Screenshot from terminal showing a React Native error: [Unhandled promise rejection: Error: not implemented] - node_modules/react-native/Libraries/Blob/URL.js:86:10 in URLSearchParams#set - node_modules/@supabase/postgrest-js/dist/main/lib/PostgrestQueryBuilder.js:27:8 in select * hooks/useTodos.ts:19:8 in <anonymous>](https://justinnoel.dev/content/images/2020/12/react-native-ulrsearchparams-1.png)
The problem stems from the Supabase PostgREST-js library using the URLSearchParams Web API to convert this Supabase query into a URL.
await supabase.from<todos>('todos').select().order('id')
> https://[my-project-id].supabase.co/rest/v1/todos?select=*&order=id.asc.nullslastWith just a little bit of searching, I found that the React Native react-native/Libraries/Blob/URL.js doesn't import all the Web API functionality due to size concerns.
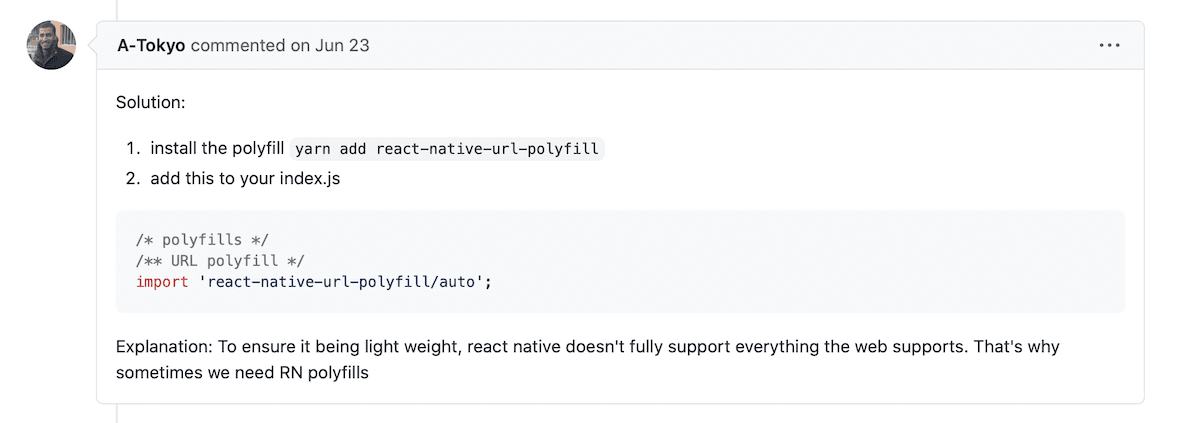
Fortunately, this great solution from Ahmed Tarek 🙏 solved the problem immediately!

I'm going to make a few PRs for a few of the Supabase sub libraries to make working with TypeScript a bit better. After that, I'll post a working example of using React Native with Supabase.