I "finished" the Kids In Touch app over the weekend and did some UX testing with 6 family members that had never seen it. This was not a fun process. The testers found so many problems and had trouble with so many aspects I thought would be second nature to smartphone users. Yes, I should do UX testing before, during, and after, but... that's hard to do with a one man shop.
As this is my first ever consumer facing app, I wasn't used to all the problems. In my enterprise career, experienced, technically oriented users were able to use browser based apps with relative ease. The consumer world is quite different.
My UX testing group consisted of:
- 2 novice adult iOS users. Literally they had never picked up an iDevice or any smartphone for that matter.
- 2 young children. Very experienced with iOS.
- 1 very experienced adult iOS user
- 1 Intermediate adult iOS user.
General Lessons Learned
-
Test more often
-
If you can possibly manage it, do more testing, more often. I spent a great deal of time developing the app in ways I thought were intuitive. I was wrong. A developer's intuition is very different than a non-developer's sense.
-
If I had run my concepts by some people earlier, I could have abandoned some patterns early instead of designing much of the app around them.
-
Enterprise users are very different animals than consumer users.
-
Business users expect lots of forms. They anticipate some complexity. They have no choice but to use the app in many cases.
-
Consumer users don't expect a long on-boarding process. Install, tap, tap, start using is more inline with their expectactions.
- Let them experience some of the real app (not just the onboarding process) before they have to fill in all the blanks.
-
-
-
Break Forms Into Smaller Chunks
-
Do not make your users scroll through a long form. It really kills their work flow. It's even worse with the crazy keyboard interaction problems on iOS when using HTML5.
-
Actually, this first iteration of the Kids In Touch app had small, bite-sized chunks of forms. See : Use Cards In Ionic For Mobile Form Goodness
-
However, seeing users work their way through the forms showed me the Card style wasn't best in all cases. I'm going to dabble with this format a bit to improve it.
-
-
Don't Take It Personally
-
Kids in Touch has been my baby for many months. I love it. I didn't like people having trouble with it. I really didn't like them criticizing it.
-
A few times, I could feel myself just wanting to lash out at the user like: "It's so simple! Why are you having so much trouble!". Fortunately, I was able to restrain myself and get back in the right frame of mind.
-
The testers are helping you. If it's confusing or not working, that's because you failed to make it easy and right for them - not the other way around.
-
-
Test with Fewer Users
-
My testing was a bit impromptu; so, it is certainly not how I would do a more formal test. Also, as Kids In Touch is a family messaging app, it was nice to see all of us interacting and joking in person and via text.
-
However, it was a bit too hectic. I would have been better served by have 1 or 2 testers and more closely observing them. See below.
-
-
Have Some Assistants/Assistance
-
Do not try to manage a UX session (no matter how formal) without some help. I was trying to juggle the questions and needs of 6 users at the same time while also reviewing logs and checking databases, etc. A few times, I had to leave testers waiting several minutes while I resolved an issue with another user.
-
An assistant or two could bounce arond the room and help out so everyone's process is more streamlined without too much waiting.
-
Have someone else manage logs / backend etc in another room or off to the side. Again - this was impossible for me as a sole developer.
-
Do not let the users ask you general questions. If you are there to lead them through the process, it is :
-
Too confusing &/or
-
You really won't get an understanding of where they are having trouble.
-
-
Stand back and make the users work it out unless something really does fail. You won't be there to help your 200 million :-) other users.
-
-
Video If Possible
- If you have a budget and the means to do so, videotape your UX testing sessions. I would have loved to see how the users managed to get the app to lock up, log themselves out, etc.
-
Explanatory Text / Introduction Bubbles
-
This isn't really related to testing but it was certainly enlightening. I was really suprised how even experienced users stared at my app and didn't know what to do next. In iOS, clicking a list item is a pretty common interaction to get to another screen. Some of my users stared blankly at them.
-
I'm going to introduce text into some screens to explain what to do. After the app is used a few times, these text elements will disappear.
-
I may use some introduction style bubbles to walk users through their first time with the app.
-
Don't expect even experienced users to "get" an app from the get go.
-
Or, maybe this was all just due to my lousy UX?
-
Ionic Specific Issues
If you've come this far, thanks. If you don't care about Ionic Framework, you can move along now.
All of this testing brought out quite a few issues with my overall UX and Ionic components in particular. Some of these might be due to my less than great coding skills. Some are due to general issues with Ionic. I'll document a few here to hopefully help others out.
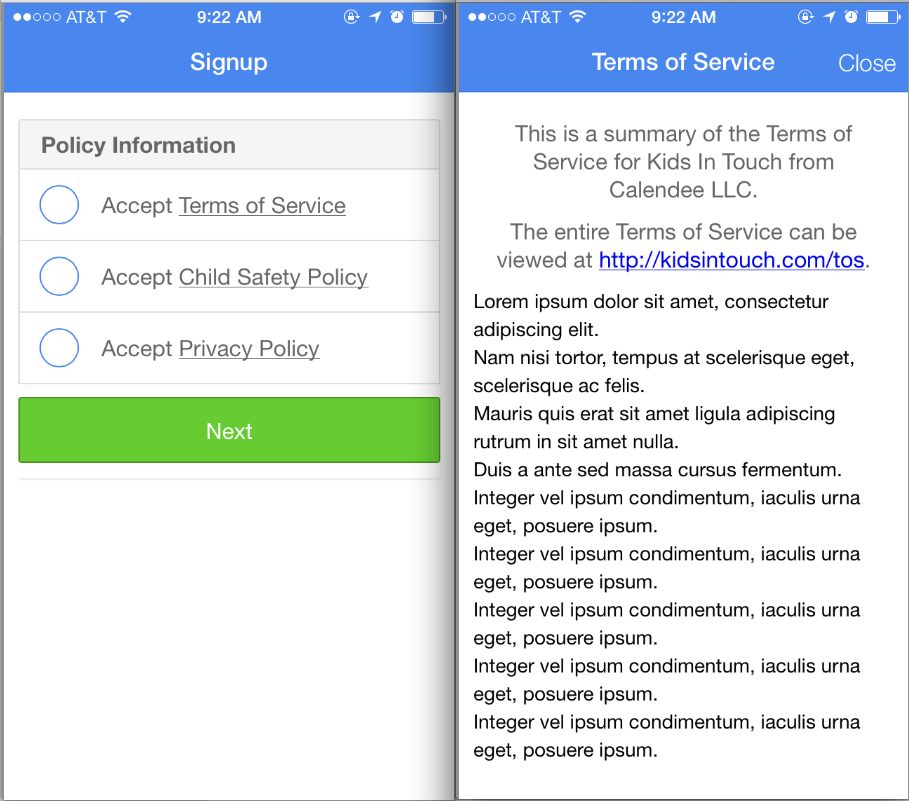
Modals : I love modals. I used them in forms to show the content of Privacy Policies when links were tapped. Modals were also used to show login screens.
There were so many problems with modals. I've been testing the app throughout development and have experienced a few examples of modals sticking or not being able to close. During testing, every user was able to lock a modal in place and essentially kill the app. The modals could not close or could not re-oepen. It was astounding how often this happened. When I'd take the phone and try to recreate it, I could not. I'd give the phone back to a user and they'd lock it up again immediately.
I'm removing all the modals from the app. Instead of modals, the links will take them to a new view, they can read the info or do whatever, and then use a back button or inline button to go back.
I "think" the biggest problem might be from inexperienced iOS users. One in particular would "long press" every interface element. If there was the slightest delay, she'd long press over and over.
Examples:

Toggles : I don't see toggles in use much in iOS apps. The "Airplane Mode" setting in iOS is the most common one I can think of. With the native toggle, you can tap it or drag it to activate.
With Ionic, you tap a toggle to transition it. For my users, toggles were a nightmare. All of my users were expecting to drag the toggle. I watched them over and over trying to do this. They were literally getting angry over it. Just one or two finally realized they could just tap it. The other testers either asked me or another user for help. Some just skipped the toggle completely after getting frustrated and classified themselves as "kids" instead of "parents".
I'll be removing the toggles and replacing with checkboxes or radios. I think all this dragging over and over caused too many touch events that locked devices up or caused weird text selection issues.
Notification Bubbles : Right now, Ionic doesn't have notification bubbles in many elements. I think list items are the only Ionic element that has them. For my app, I needed them on tabs. Without the bubbles, my users wouldn't even casually explore another tab. When they'd navigate to a page with a tab, they'd stay on the first tab. Not a single user went to another tab without me telling them to do so. The bubbles would have helped do two things:
-
Get them to see an event on another tab that they needed to review
-
Teach them to use tabs after seeing a first notification.
Tabs : See "Notification Bubbles". I was really surprised by my users' lack of experience with tabs. I'm going to seriously reconsider using tabs at all. On my new "Home" screen that will replace the side menu, I think I'll have discrete views for what was previously one view inside 3 tabs.
Side Menu : This was quite a painful point. Due to some mistakes with the UX, the users needed to get to the menu immediately after logging in. Even the adult, experienced users just didn't understand when/why to use the menu. They'd stare at a screen wondering how to do what they needed to do. The kids had no trouble at all with menus.
Because of this, I'm actually going to remove the menu completely. I think a home screen with "menu" type items makes more sense for this app. If my users were so confused by needing to access a menu, your users might be confused as well. Of course every app is different and every audience is different; so, menus certainly have a place in many apps.
Summary
Clearly, my first stab at this consumer app left a lot lacking. I've got to improve my UX skills and get an interface that is more intuitive. I'll be working this out over the next week or two and take another stab at it. Hopefully, this info will help out other novice developers.