I'm in the middle of a major overhaul for my safe texting app for kids, Kids In Touch. One of the problems I'm trying to solve is with all the names associated with a family member or friend. It can be a bit confusing.
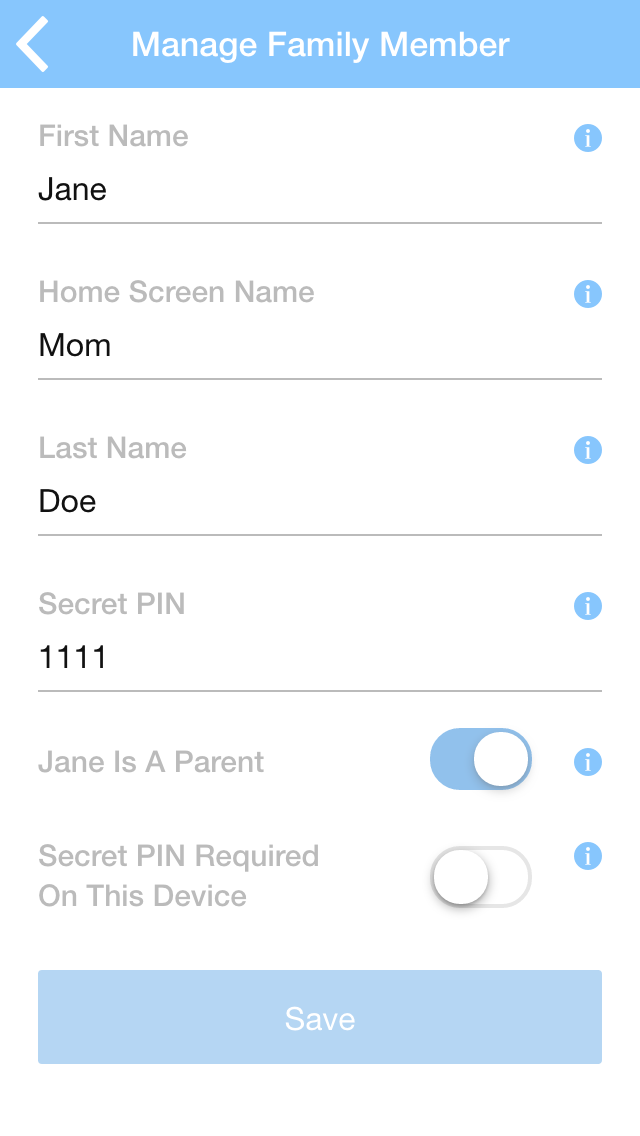
To solve this, I decided to add little information icons to each field. The user can tap these to get an instructional message about the field in question. They look like this:

You can easily display these icons in Ionic with something like:
Unfortunately, they are pretty useless to you then. With Ionic, the label element captures all click events. So, the ng-click on the info icon will never get triggered.
There is a work-around to this. You can change the label to a div. However, I've found that doing so causes issues with forms on some slower devices. The keyboard doesn't respond properly sometimes when the input is clicked. This happens most often on Android devices and even old iPhone 4's.
After trying unsuccessfully to solve this with JavaScript, I figured out a stupid simple way to accomplish it with HTML/CSS.
The solution is to wrap an ionic field in a wrapper with some additional CSS. Note, this CSS is for "stacked labels". You might need to customize it for your needs.
That's all there is to it. As usual, if you have comments or suggestions for improvements, let me know on Twitter.
Here's a working sample:
See the Pen Ionic Field Info Icons by Justin Noel (@calendee) on CodePen.