Cached views are a blessing for navigating back and forth in an Ionic Framework apps. Caching helps with things like maintaining the scroll position in a back view.
For example, if you're scrolled halfway down a list of customers and tap one of them to go to a detail view, when you navigate back, the customer list will be in the same position.
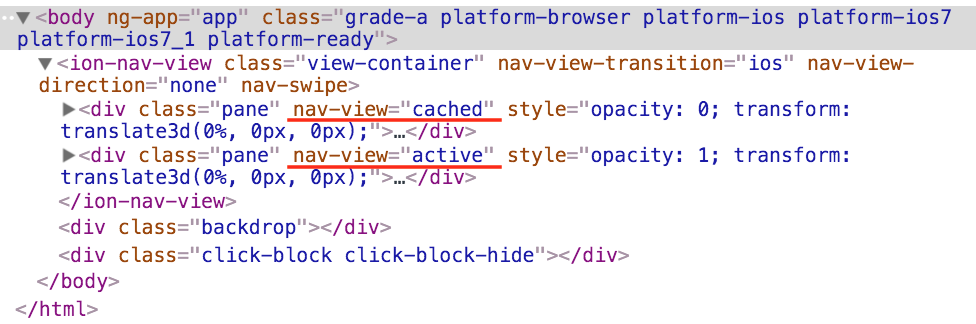
Here's how cached views look in the DOM. Notice there is always only one "active" nav-view. There may be one or several "cached" nav-view elements.

Unfortunately, cached views have a downside. If something in a directives needs to query the DOM for an element, you can accidentally get the wrong element in the result.
If you have need to query for a DOM element that might be inside both a cached view and an active view, you can do it with a query selector such as :
document.querySelector('#message-center[nav-view="active"] #message-list');
With this query, you won't accidentally get a #message-list element in the cached view.