When developing mobile apps, it's important to recognize your mobile users will likely have a much slower network connection than you use while developing. So, it's good to run your app in a simulated poort network condition.
When I was primarily developing Cordova based apps (Ionic Framework), this was easy to do in Chrome, as it comes with built-in throttling. Now, that I'm developing React Native apps, I had no idea how to do this.
Today, I discovered the "Network Link Conditioner" Sytem Preferences pane. It lets you throttle your Mac's entire network connection which of course limits the network speed of any iOS simulators or Android emulators on the same machine.
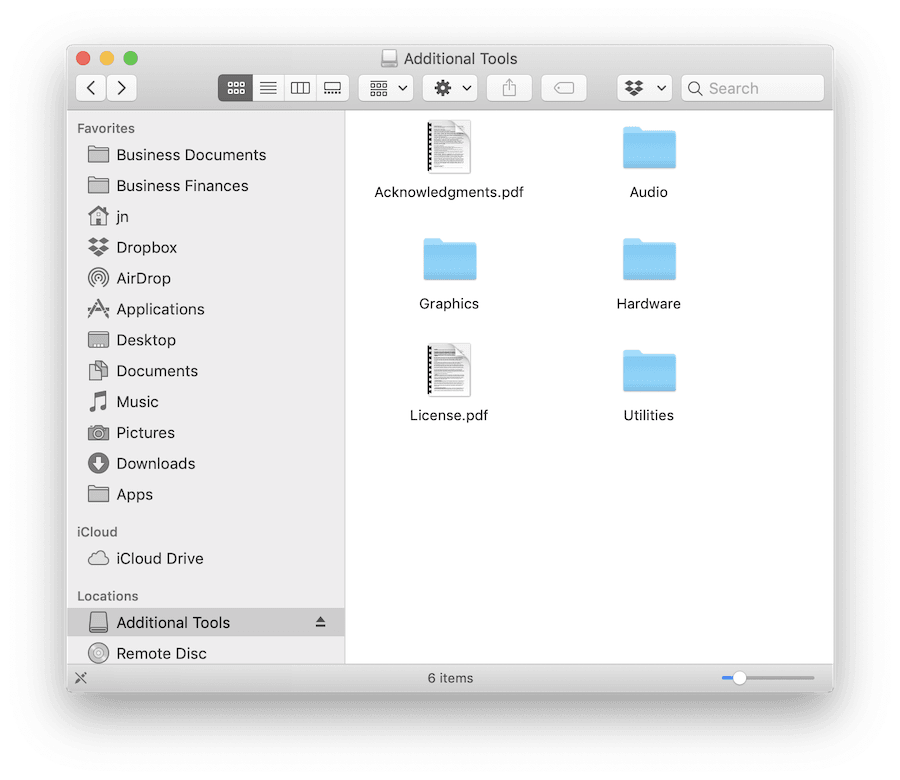
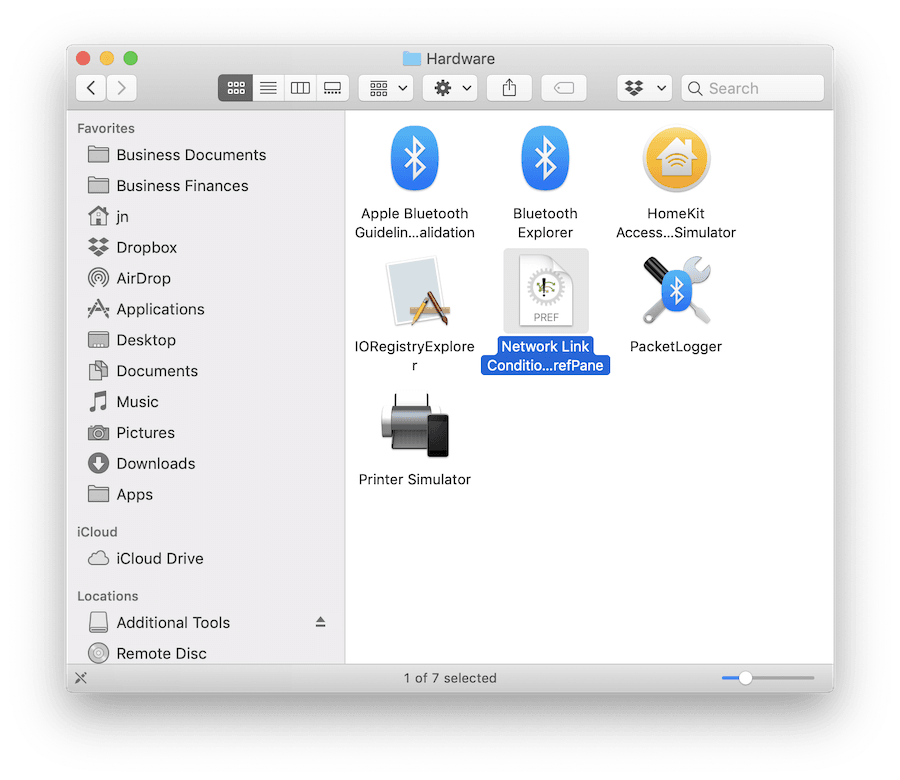
You'll need to install the conditioner from the Apple Developer's website. Search for the verion of "Additional Tools Xcode ???" that matches your version of Xcode. Once the download is complete, open the ".dmg" file and double tap the "Hardware" folder.

Next, double tap the "Network Link Conditioner Pref Pane" icon to install it.

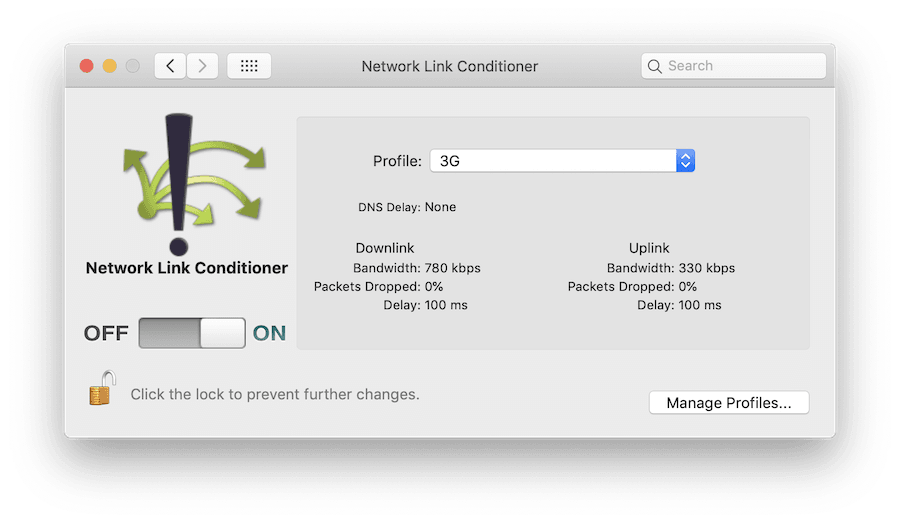
Now, just adjust the settings to whatever limits you want to apply. When you're done, be sure to turn this off or you'll be hating life living in a 3G world (how did we survive???)! It sure would be nice if this tool showed up in the menu bar to remind you it's enabled.

Hat tip to Spencer Carli for introducing this tool in his excellent Production Ready React Native course.