Everyone knows that developing and testing your app/site on various devices is tough. There are so many dimensions available for even just the major Apple devices. When you throw in desktops, tablets, and the bazillion different Android devices, it gets even harder. Sure, there are some built-in browser tools that help, but they are still pretty tough to use.
NOTE: The links to Sizzy below are affiliate links. They were added on 12/31/2019 - several months after this post was written. I was then and still am a Sizzy customer and would recommend it to you regardless of any affiliate payments I might receive.
UPDATE: If you develop React Native apps, you might also be able to use Sizzy during development. I show how in this latest post and cover some of the new Sizzy features - including console logging.
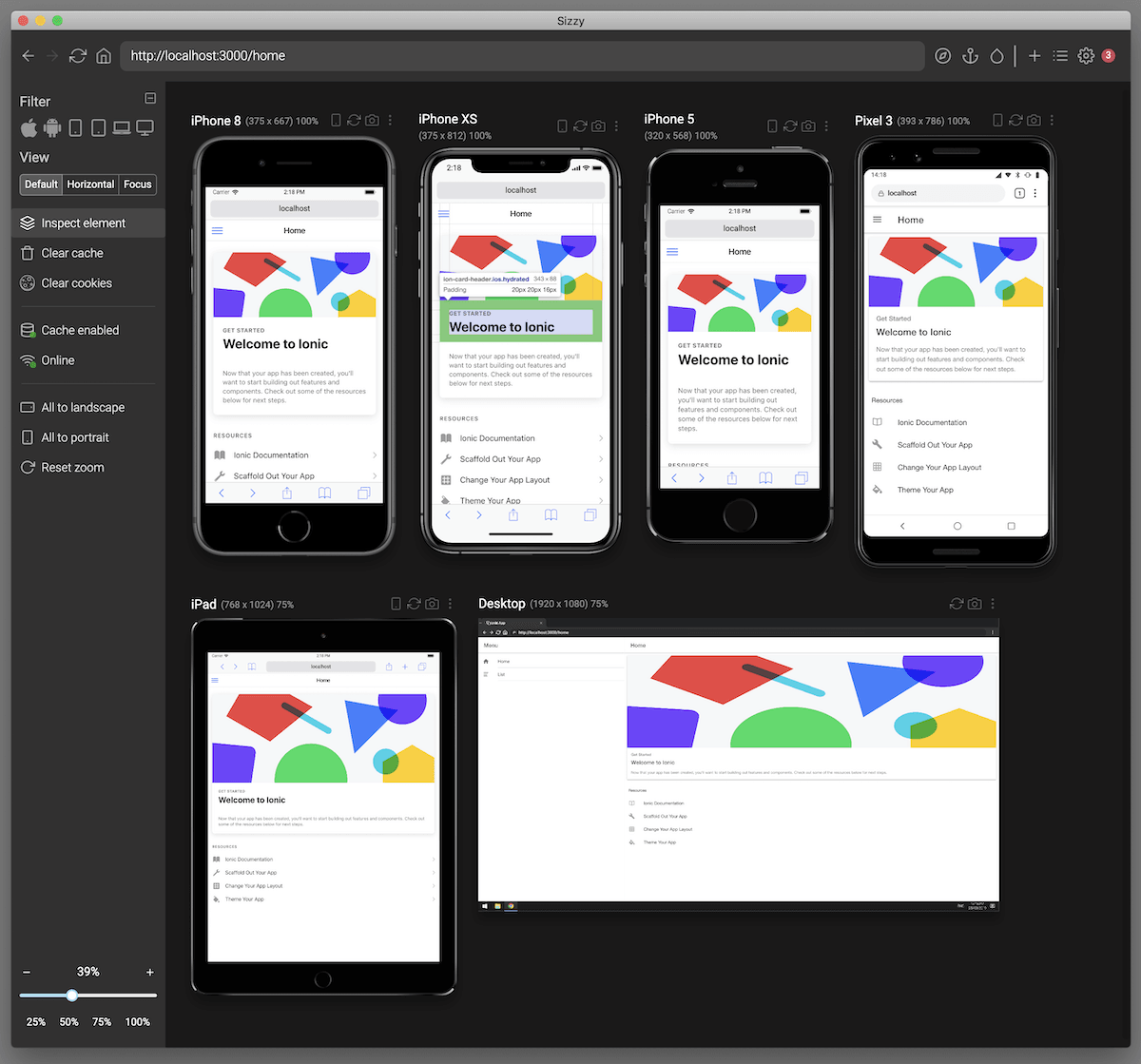
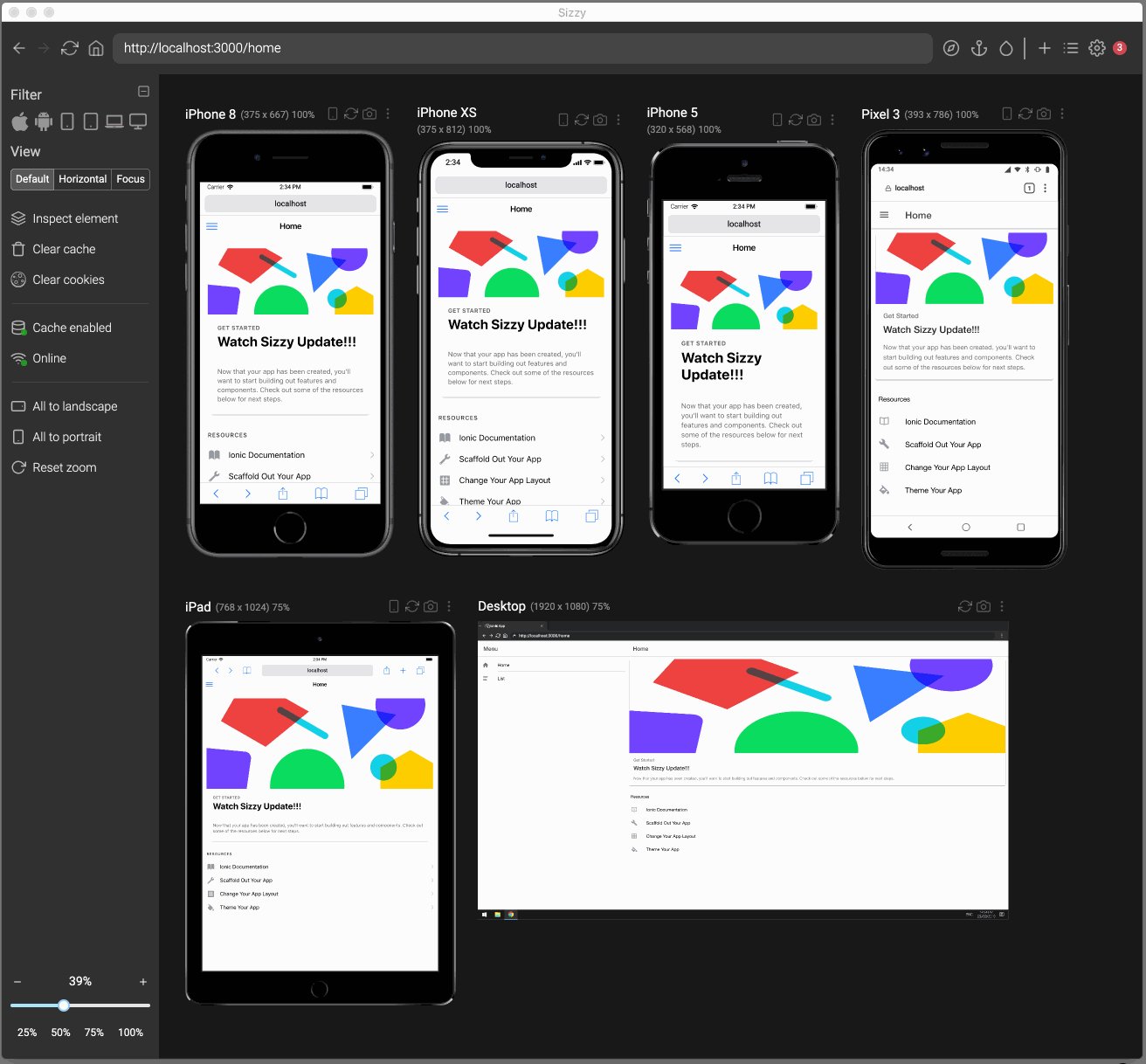
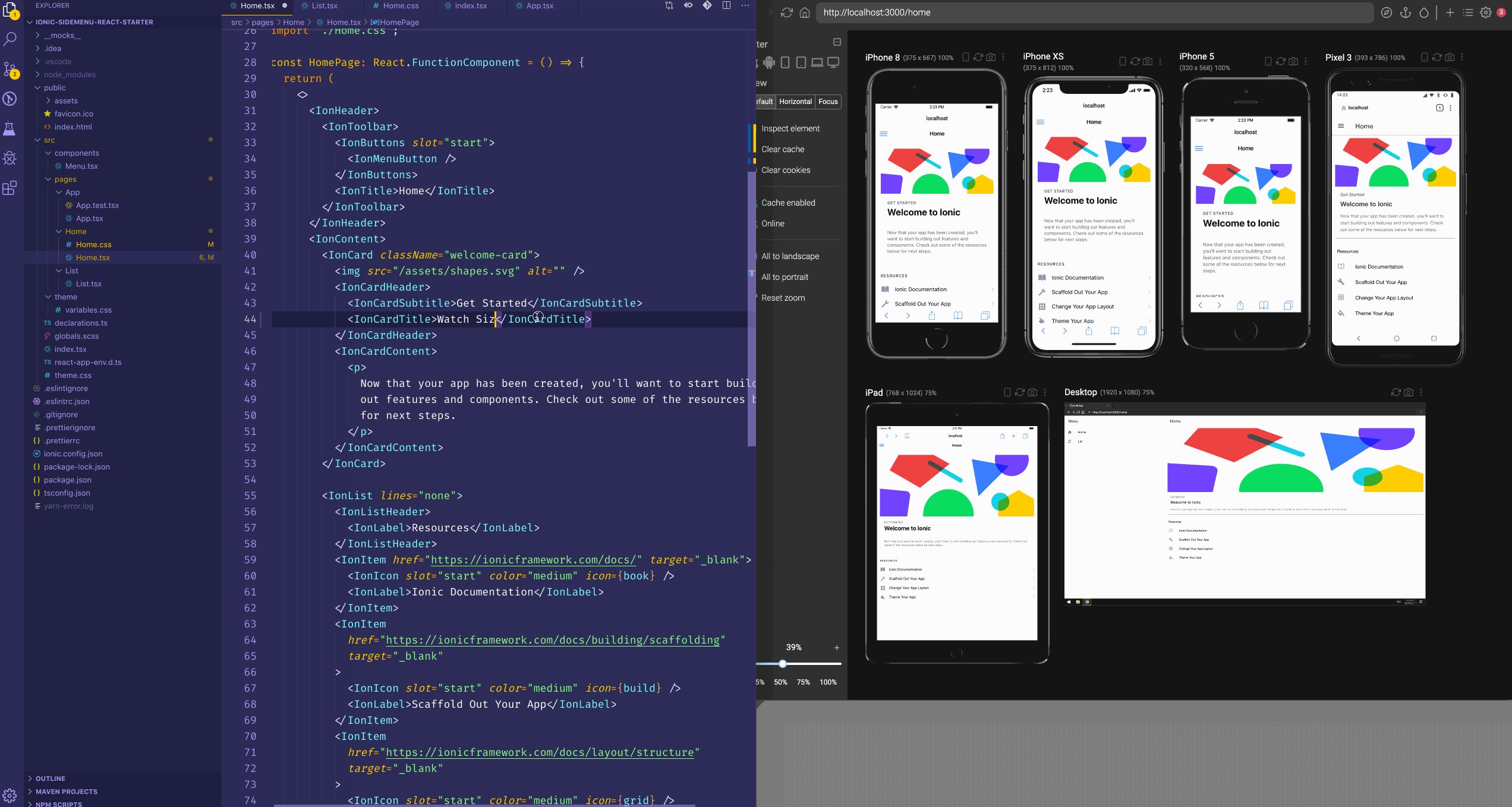
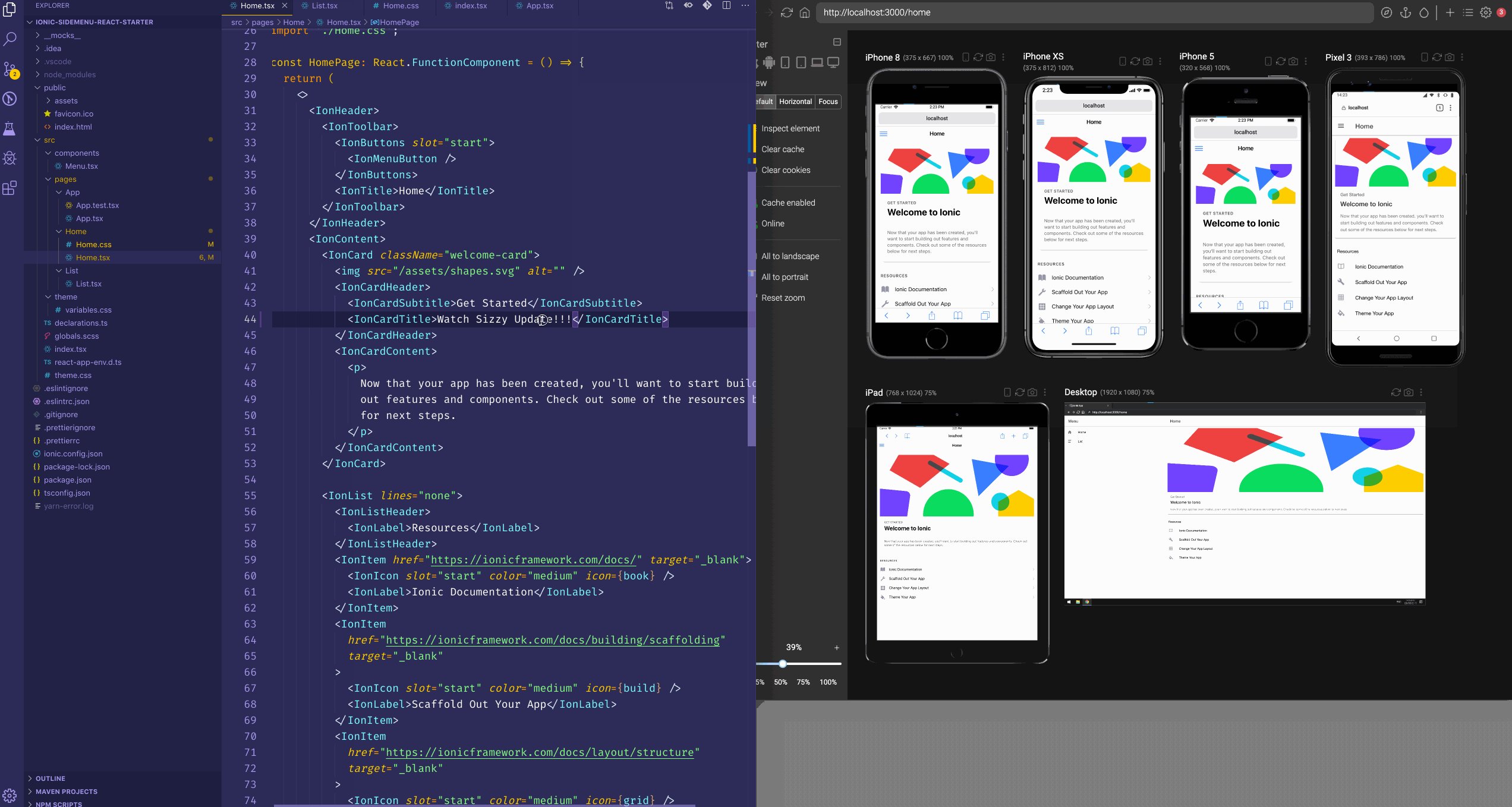
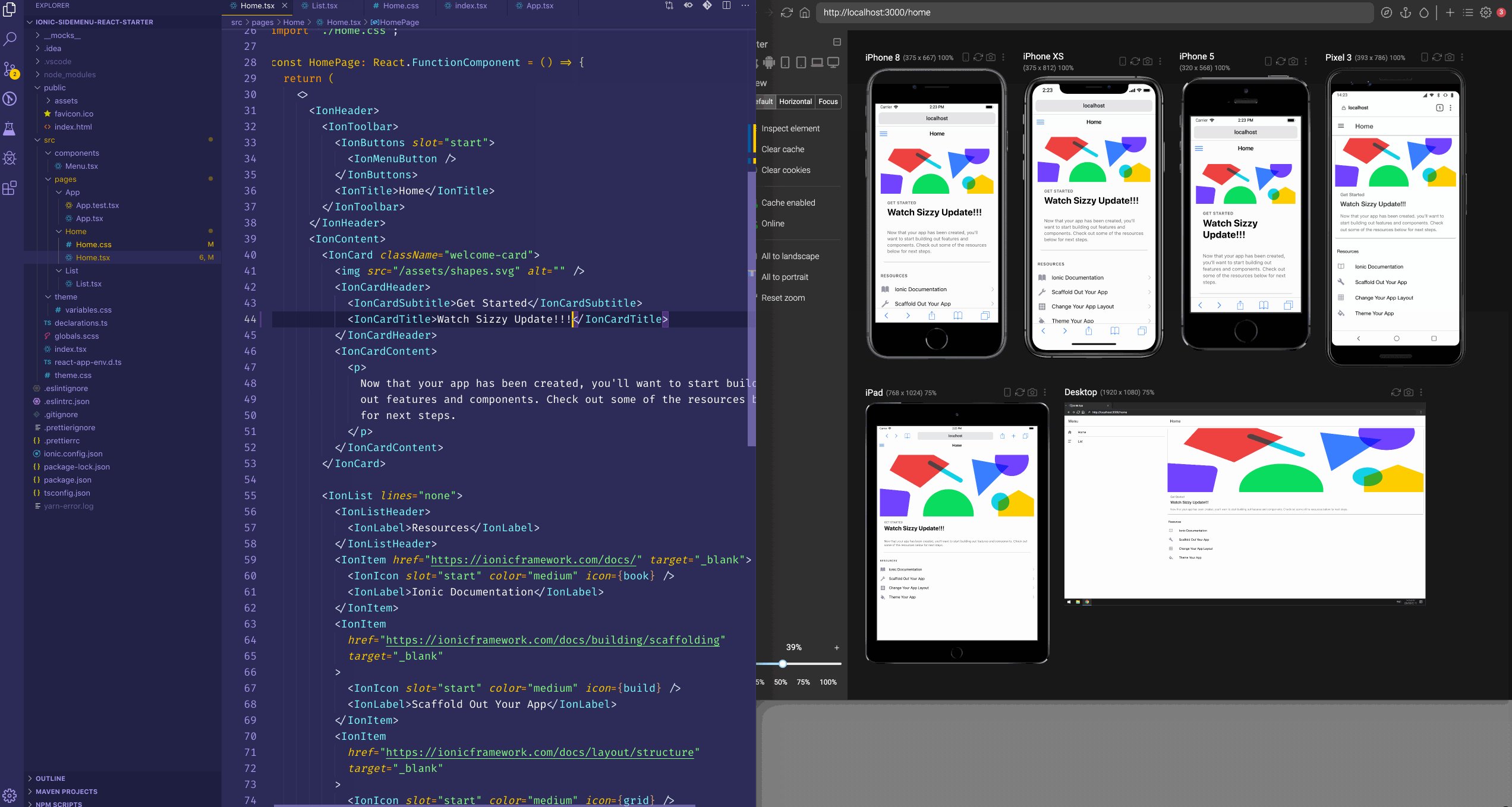
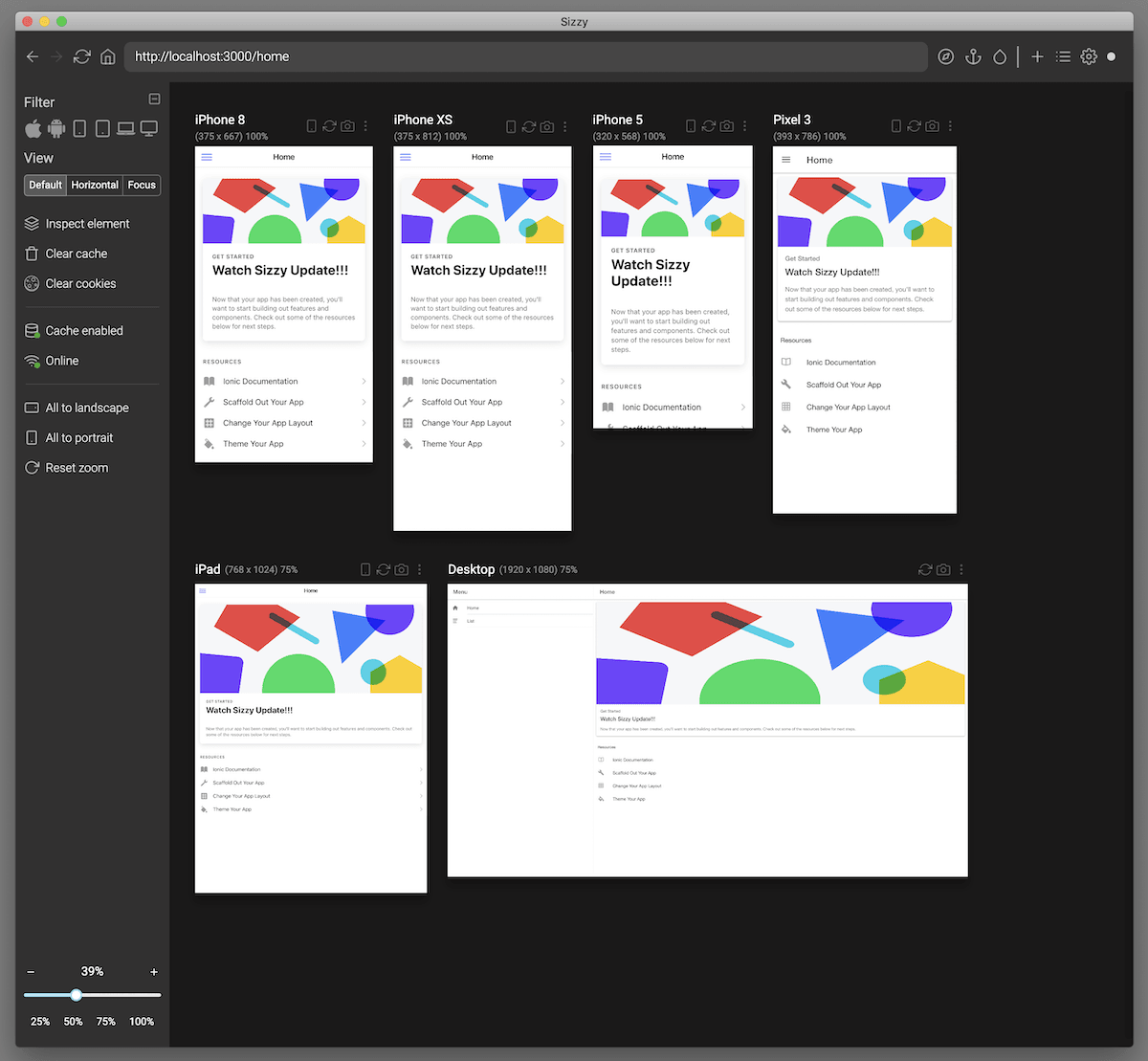
Say "Hello" to Sizzy! Sizzy is an Electron app that helps you develop across a broad range of devices all at the same time. Simply load up the URL you want to inspect, and 💥 you're viewing the app on many devices at once.
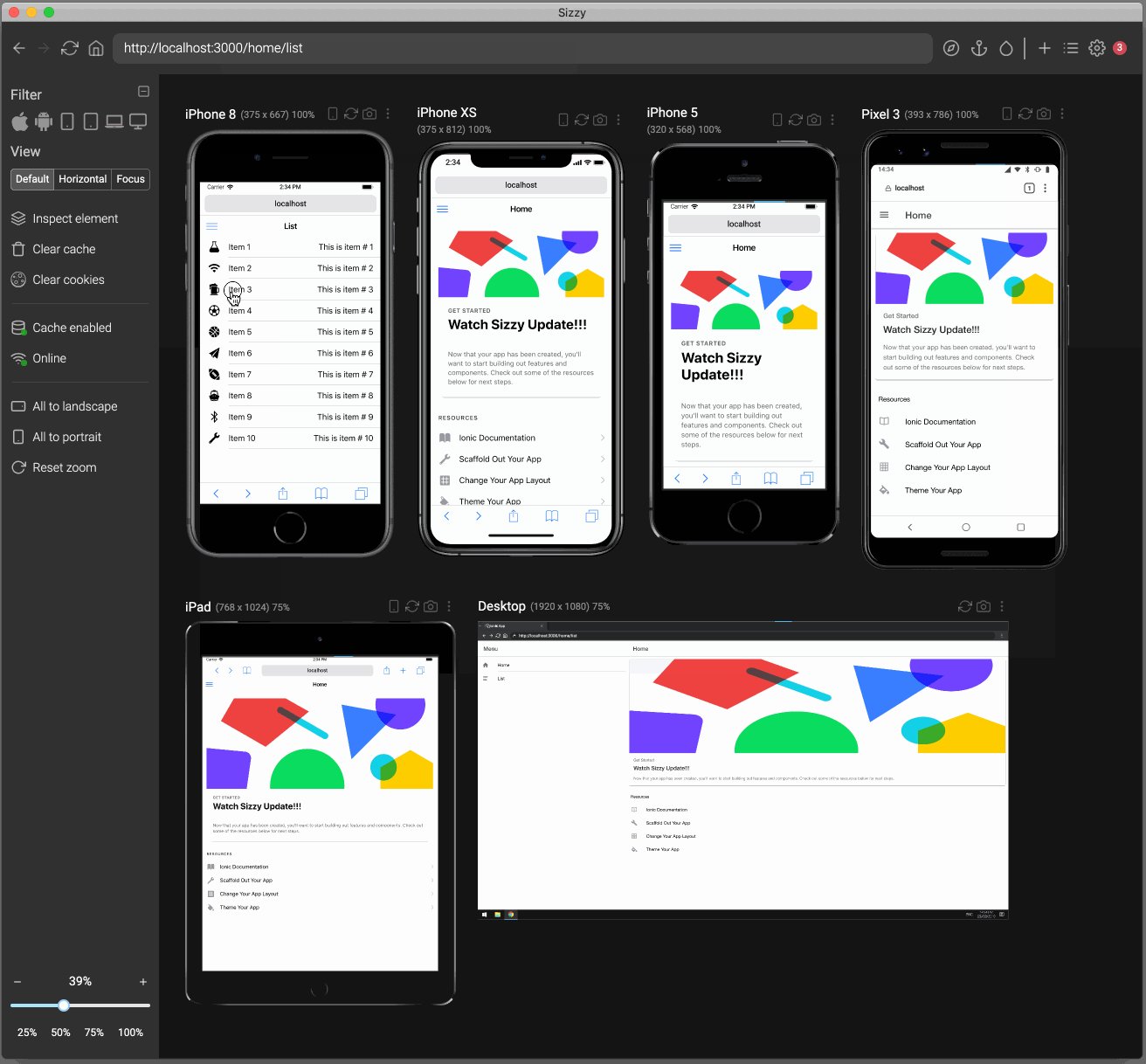
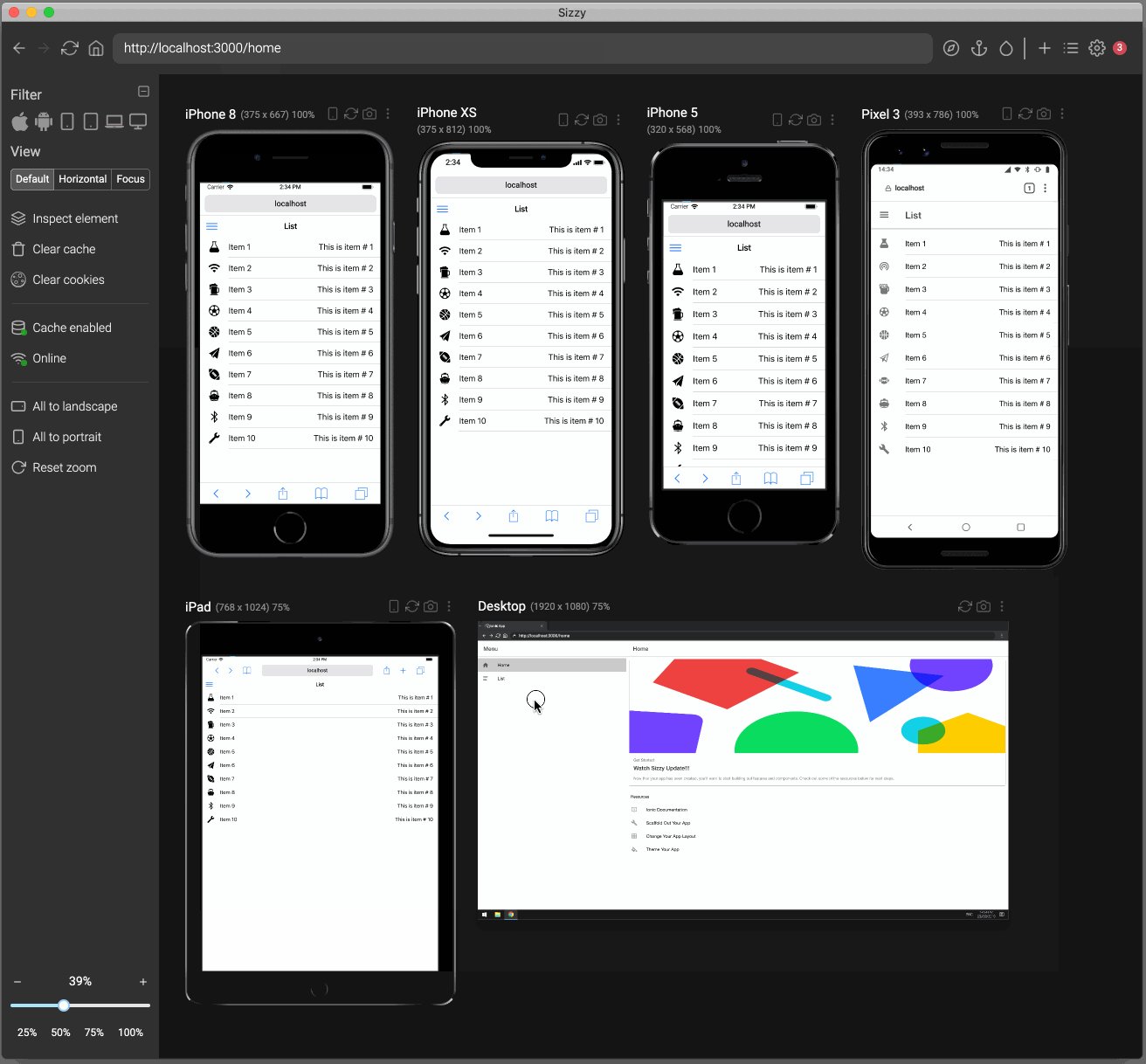
As you interact with one device, any changes in the URL are instantly reflected in the other devices:

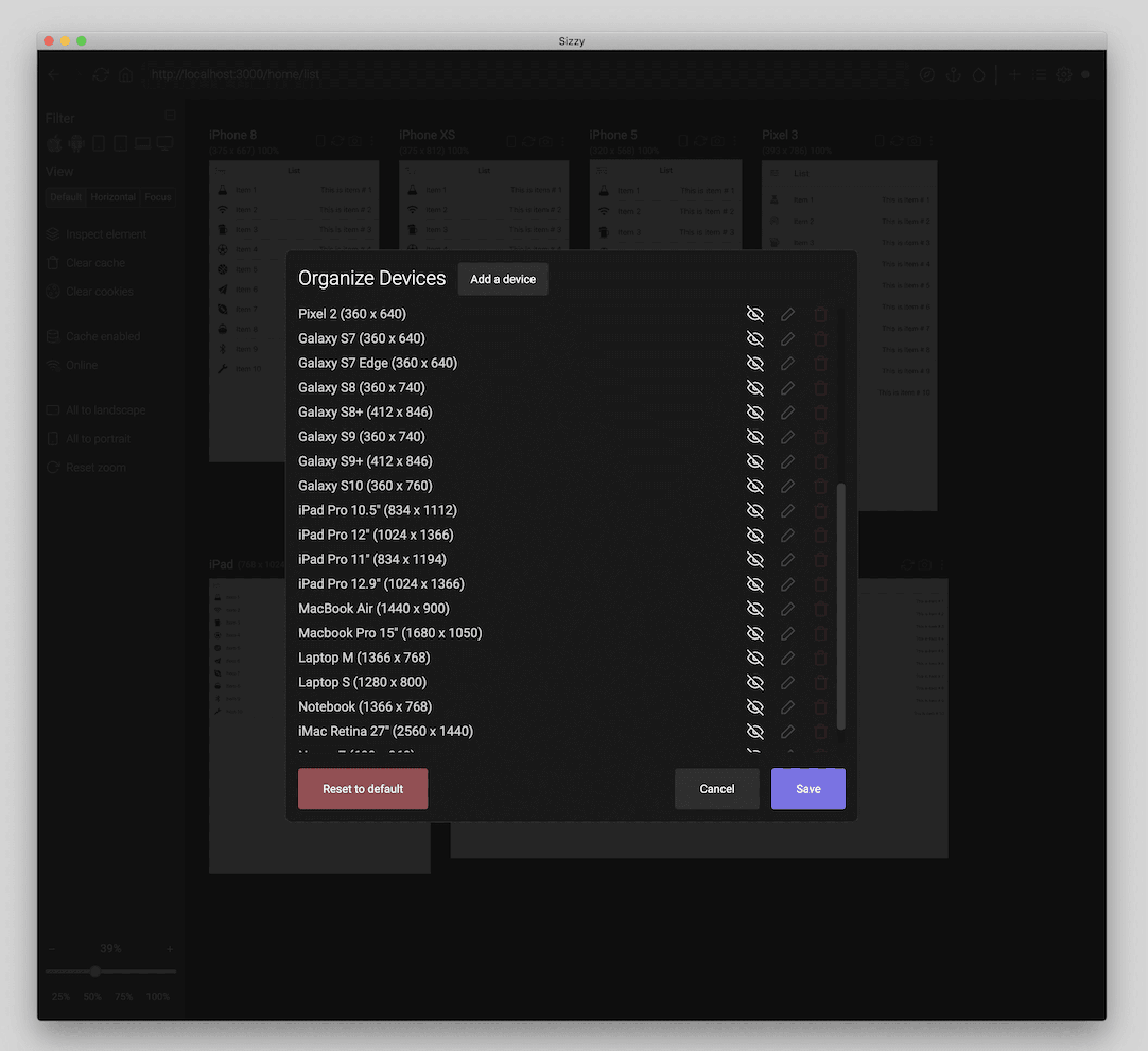
There is a wide variety of built-in devices to choose from. You can even add your own custom devices.

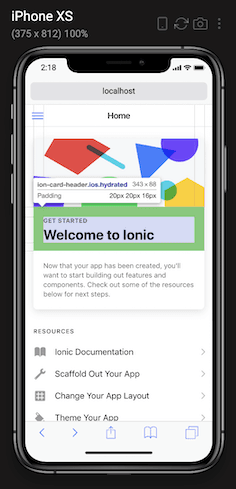
If you tap the "Inspect element" button and then mouse over any element on any device, you'll instantly get some general styling info for that element.

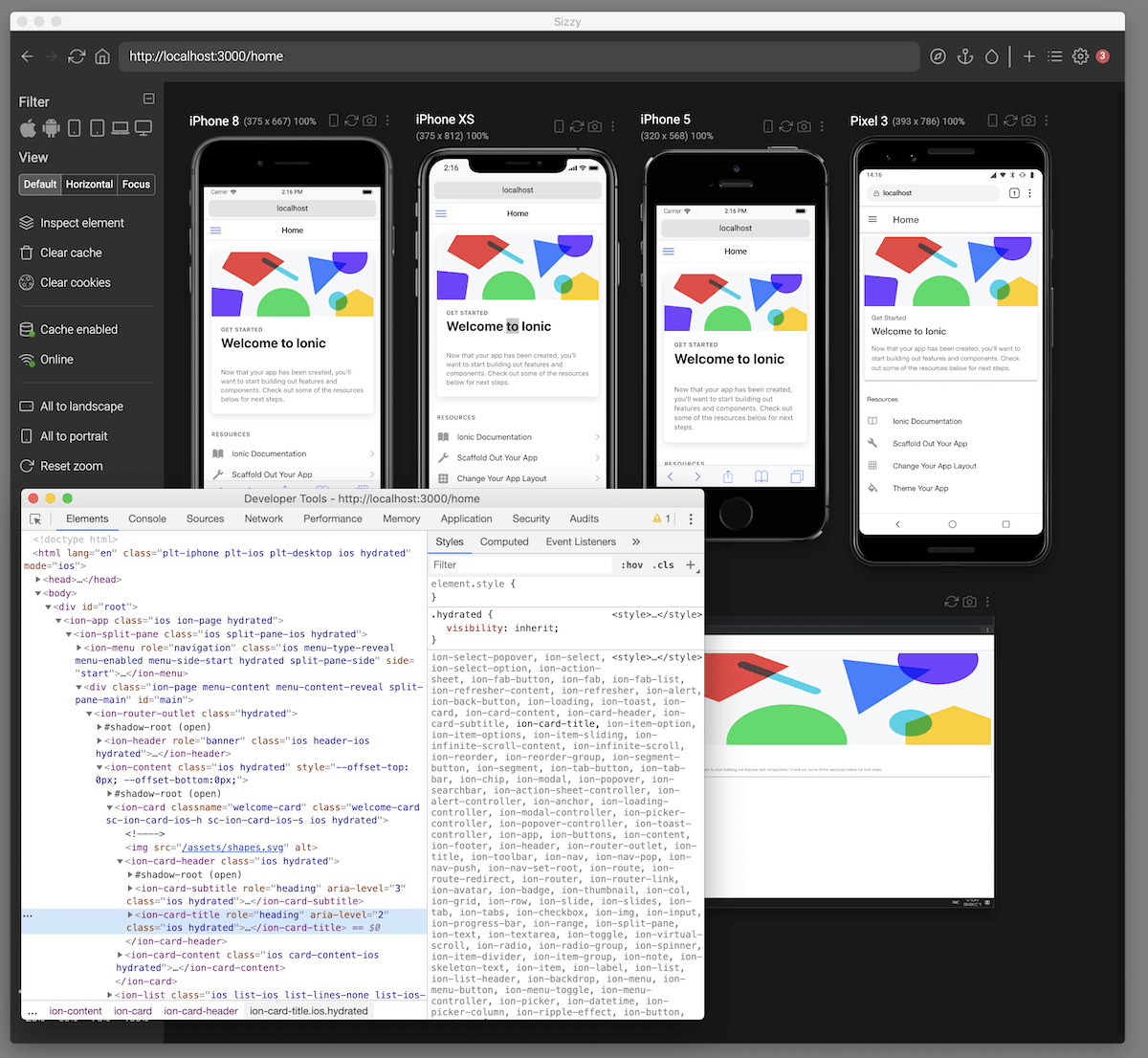
If you then tap on any element, the browser's inspector will open giving you all the devlopment power of a traditional browser:

Sizzy even refreshes all your devices at the same time if the underlying code changes:

If you don't want all the device frames or the browser UI, you can disable that as well in the settings:

$60 per year or $7/month for a single user license is a pretty reasonable price to pay for improving your development flow! Go check it out!