I've blogged several times recently about developing React Native apps with Expo for Web. However, the most exciting opportunity this opens for me is end-to-end testing.
E2E Testing with traditional React Native apps is just not very easy. The tooling for E2E testing on the web is just so much simpler.
My favorite tool for this is Cypress. Today, I'm going to demonstrate the process to get Cypress up and running and testing an React Native app using Expo for Web.
NOTE: If you don't want to see the whole installation and me talking about how to do simple tests, you can jump to the 17:10 point and see a real test running on a React Native app using Cypress.
NOTE: IF THE VIDEO IS NOT DISPLAYING, YOU CAN VIEW IT HERE: https://www.loom.com/embed/e4fdaaf201814d88936ca24127966211
First there are some setup steps you'll need to get rolling.
- Install the client from https://www.cypress.io
yarn add cypress -D- If using TypeScript, add a
tsconfig.jsonfile to yourcypressdirectory. See https://docs.cypress.io/guides/tooling/intelligent-code-completion.html#Set-up-in-your-Dev-Environment - Add a script for starting Cypress to your
package.jsonfile
a.cypress:open: "cypress open" - Add an test to the
cypress/integrationsfile. cypress open
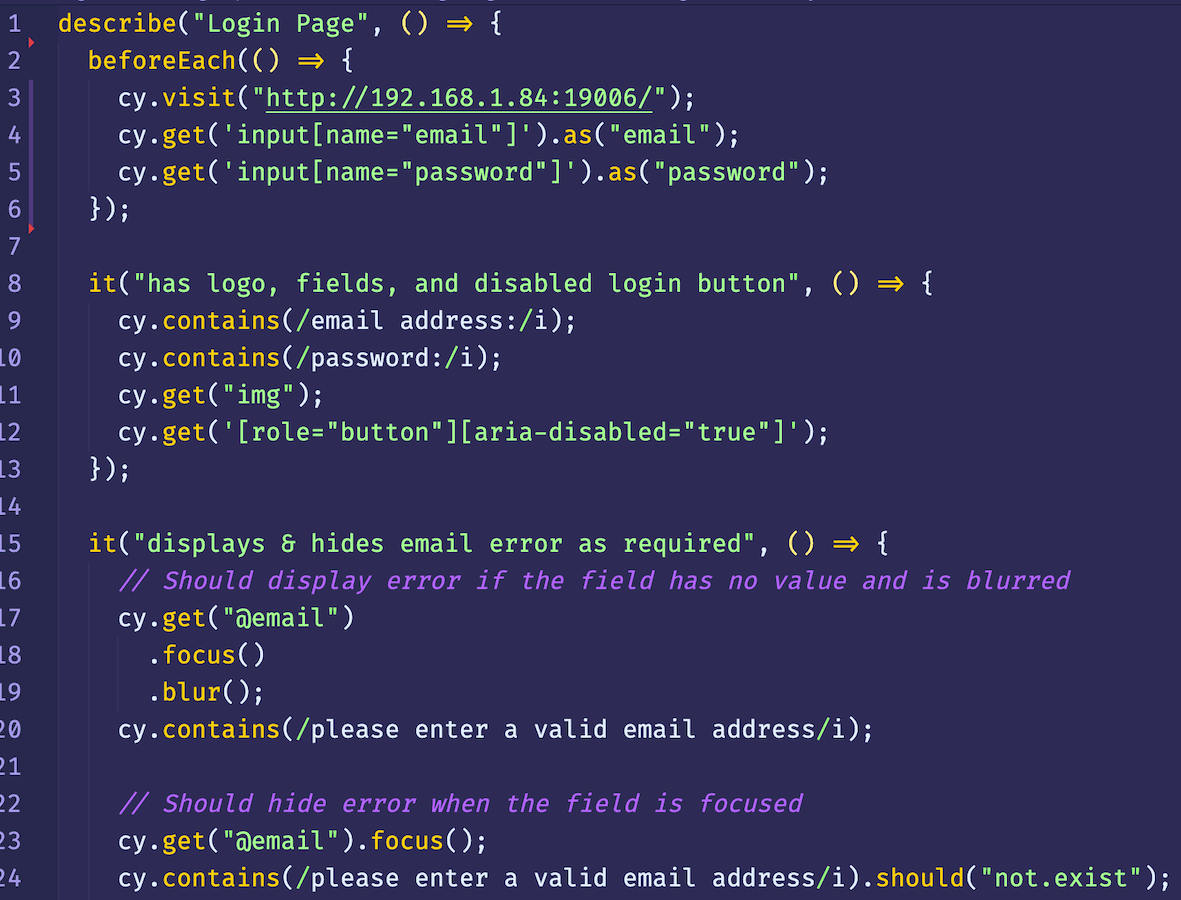
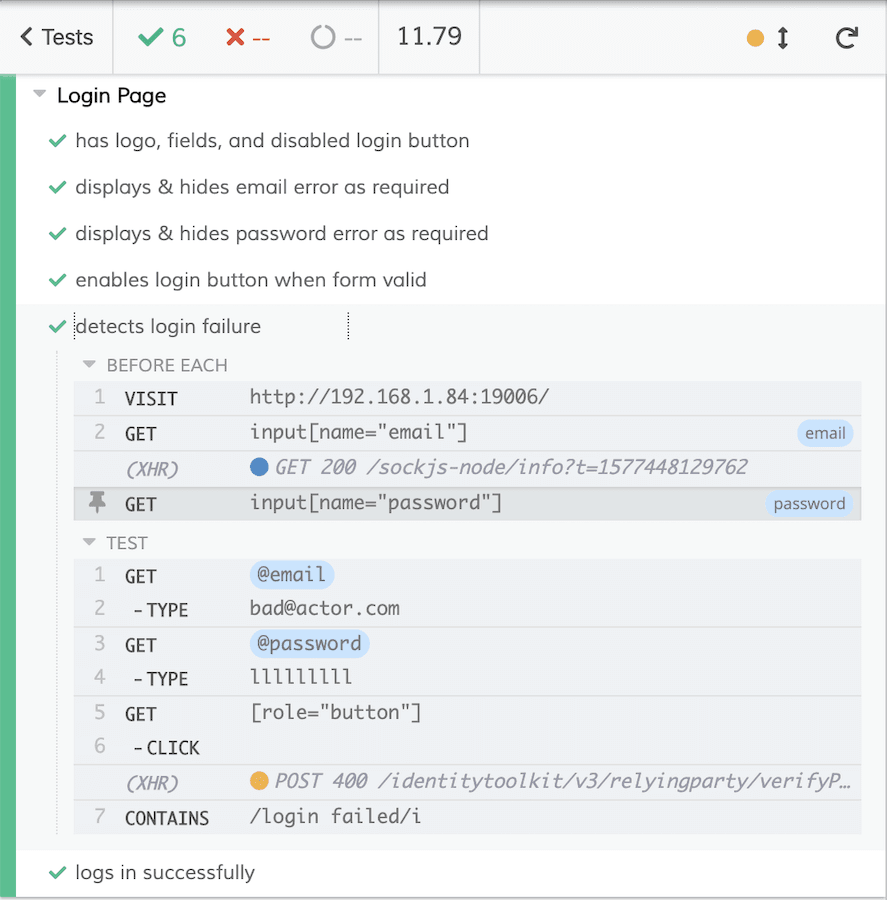
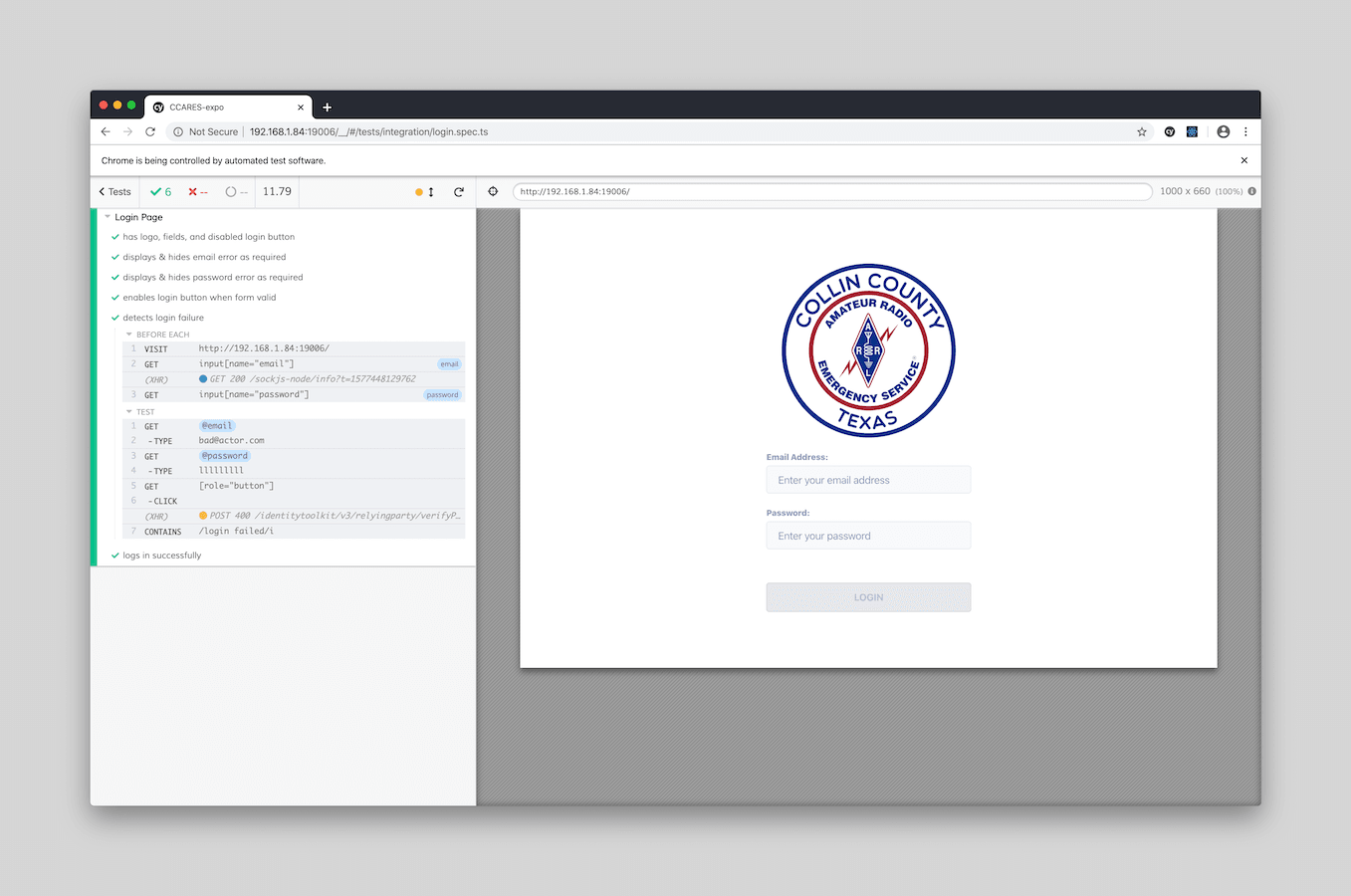
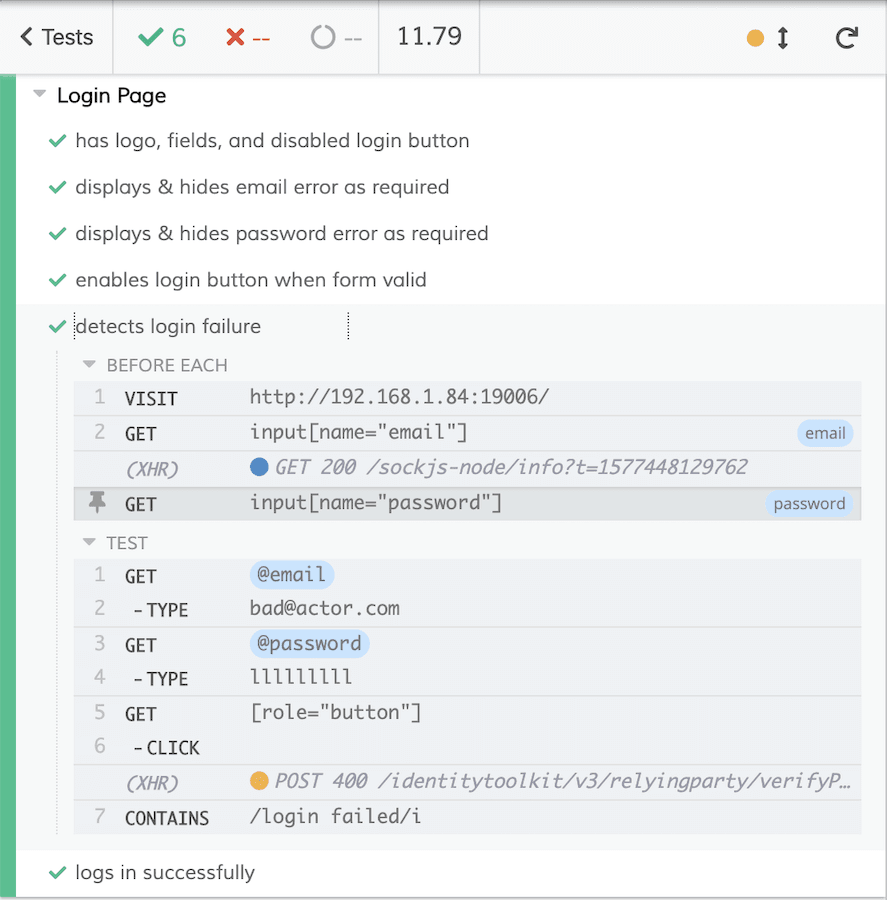
Now, I really can't go into a whole lot more detail from this point. You really need to watch the video. Here's a few screenshots of what it looks like while Cypress is running and testing your React Native app in the browser using Expo for Web.