I've been taking the excellent Start React Native course by William Candillon to learn how to make my React Native apps more polished. William is also pretty famous for his "Can It Be Done in React Native" YouTube series.
I have to say, the very first section of the course, "Values, Clocks, and Their Identities", starts off pretty rough. The code in the video doesn't work at all nor does it match the final project code. The code in the finished repo doesn't quite work correctly either. Fortunately, William is aware of this and is working on updating the first lesson.
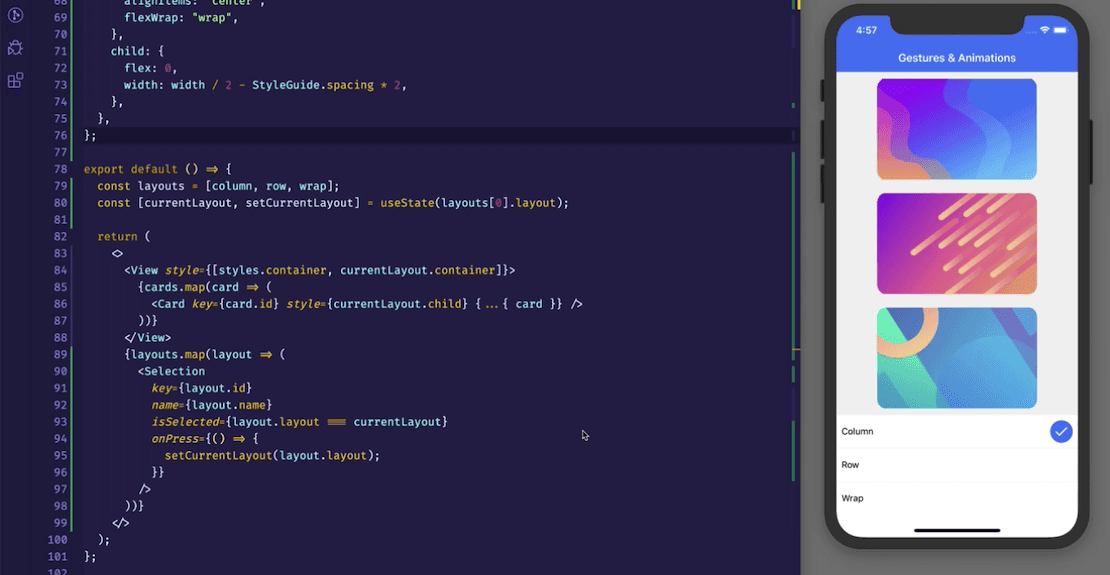
Today, I finally got around to working on Lesson 4, "Transitions". Here's a video demonstration.
William teaches how to use the power of the react-native-reanimated library to move your animations from the JavaScript thread to the native UI thread for super performant 60FPS animations.
I'm really impressed with how the course is progressing. It's teaching me how to polish my apps for a really professional feel. I'd highly recommend this course if your apps are a bit on the boring side and need a little pizazz!
UPDATE: Here's a sample of the results from "Lesson 5: useTransition" to show how to use a custom hook to animate rotation.