Update: Thanks to L422Y, there's an even more elegant solution. See "Github Time v2" below.
Yesterday, Nathan Smith tweeted asking for a way to show real times in Github vs relative times.
Dear #LazyWeb
— Nathan Smith (@nathansmith) November 20, 2020
Is it possible to view absolute time on GitHub's site?
"X days ago" is not as helpful as an actual timestamp.
Several people suggested using a Chrome plug-in. I'm very leery of plugins because of how much information they can glean from your browser.
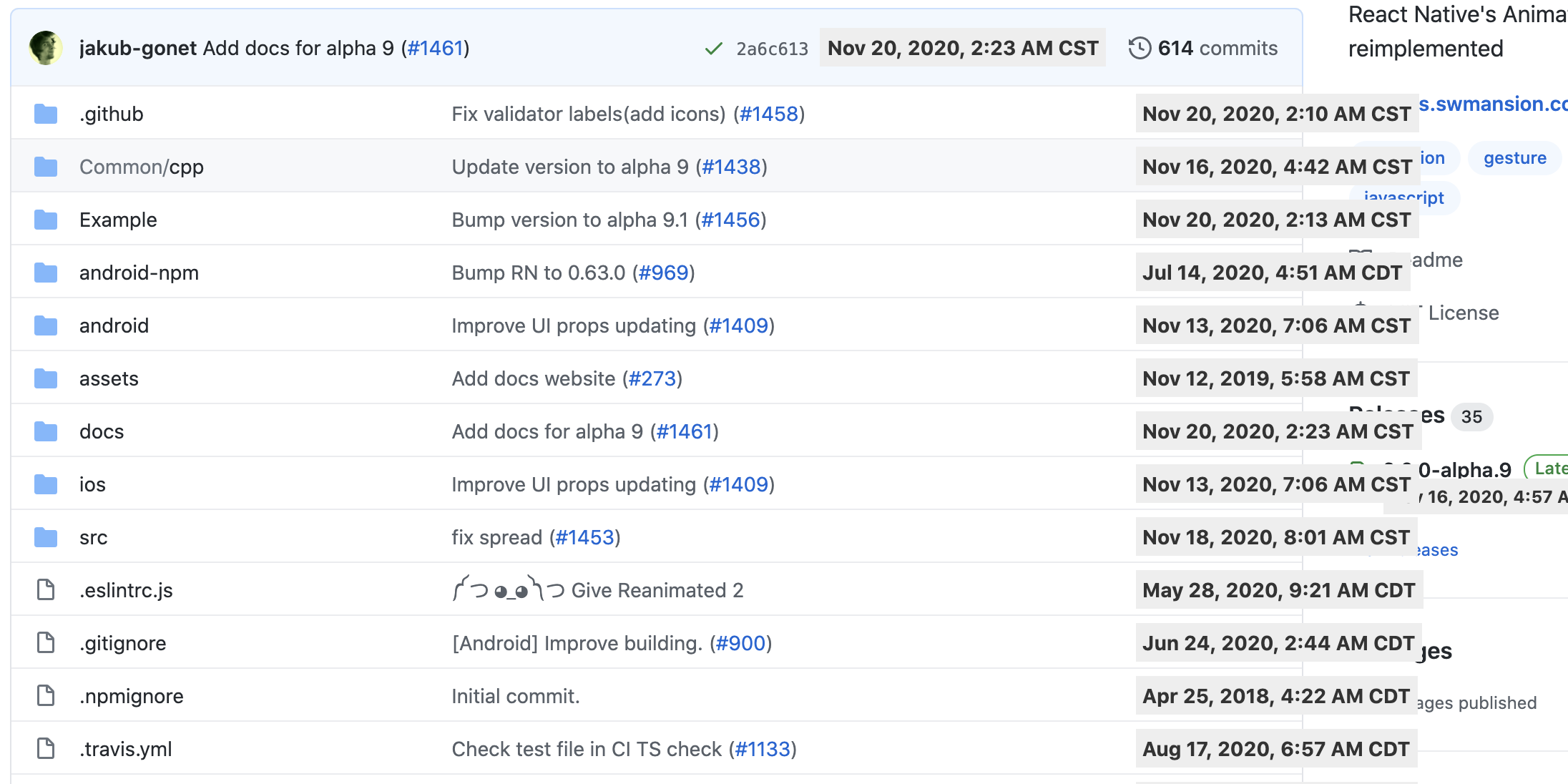
So, I made a little "bookmarklet" that will handle the task. You can drag the link below into your favorites/bookmark bar in the browser. Once it's there, on a Github page, you can click the bookmarklet to convert the relative dates/times to real times.
Drag This Link to Your Bookmark Bar:
GitHub TimeWhat does this bookmarklet do? It's just a bit of JavaScript. First, it finds all the elements on the page that have the <relative-time ....> or <time-ago ...> elements. This is what Github uses to show the times. The real tags look like this:
<time-ago datetime="2018-04-25T09:22:32Z" class="no-wrap" title="Apr 25, 2018, 4:22 AM CDT">3 years ago</time-ago>
<relative-time datetime="2020-11-15T16:49:38Z" class="no-wrap" title="Nov 15, 2020, 10:49 AM CST">6 days ago</relative-time>Next, it loops through all of them and replaces the innerText with the title. That title is what would show if you hovered over the relative times. Then, it adds a bit of styling to make them easier to read and stand out a bit more.
Here's the whole bookmarklet:
<a href="javascript:(function() {var items = Array.from(document.querySelectorAll('time-ago,relative-time'));
items.forEach(function(item) {
item.innerText = item.getAttribute('title');
item.style.backgroundColor = '#eee';
item.style.padding = '5px';
item.style.color = '#333';
item.style.fontWeight = 'bold';
});
})()"
style='font-weight: bold'>
GitHub Time
</a> Feel free to use my bookmarklet above or take the code above, modify it to suit your needs, and add it directly to your bookmarks.
Here's a quick video showing how to "install" the bookmarklet and use it.
Github Time v2
Here's an even better way to do this:
you can just hover over the relative dates or a css rule would do the trick, using https://t.co/RgtVwPad1R
— 🍕 Ꮤ 1 Z̶ ʎ Я D 🦃 (@L422Y) November 21, 2020
time-ago:before {
content: attr(title);
display: block;
font-size: 0.5rem;
} pic.twitter.com/aTlzgRenY5
Drag This Link to Your Bookmark Bar:
GitHub Time v2